文档中心
> 店铺动态卡片-开发指引
店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
一、背景
配置表单和小部件在研发过程中数据难以互通,以往需要不停的发布版本来进行测试,带来不便。
因此我们新增了配置表单数据和小部件在研发过程中的联调能力,在配置表单研发过程中,即可在模拟器中保存测试数据,并在小部件模拟器中获得,从而方便的进行联调。
二、环境要求
淘宝开发者工具 v2.3.0 版本及以上。
三、前置条件
需要给用于联调的商家账号添加小部件“开发者权限”,此账号用于登录IDE中小部件、配置表单的模拟器。
若未正确添加权限,在保存配置数据时会报错“前账号无该应用开发者权限”。
四、保存数据
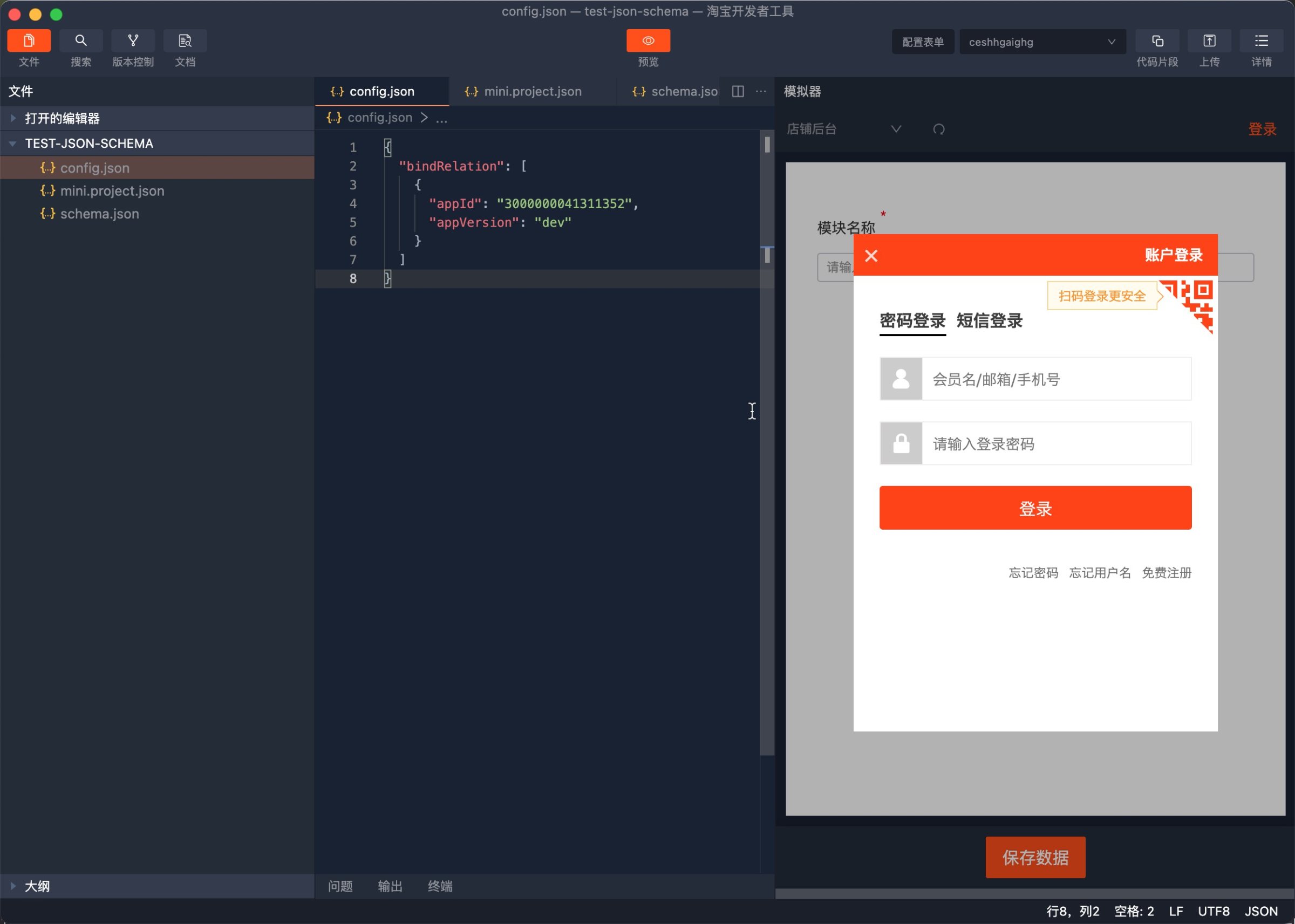
首先需要在配置表单模拟器中登录正确的测试商家账号。

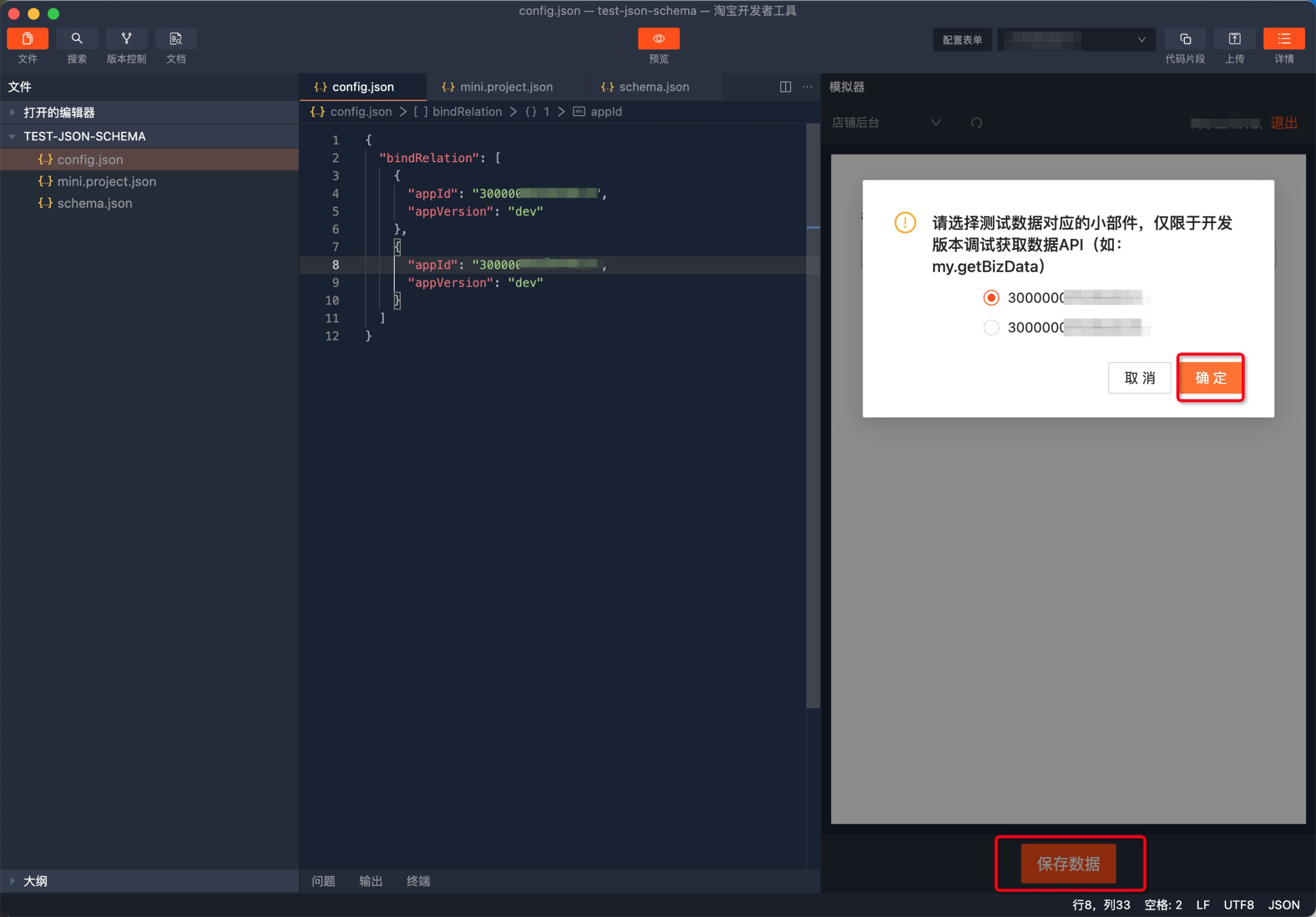
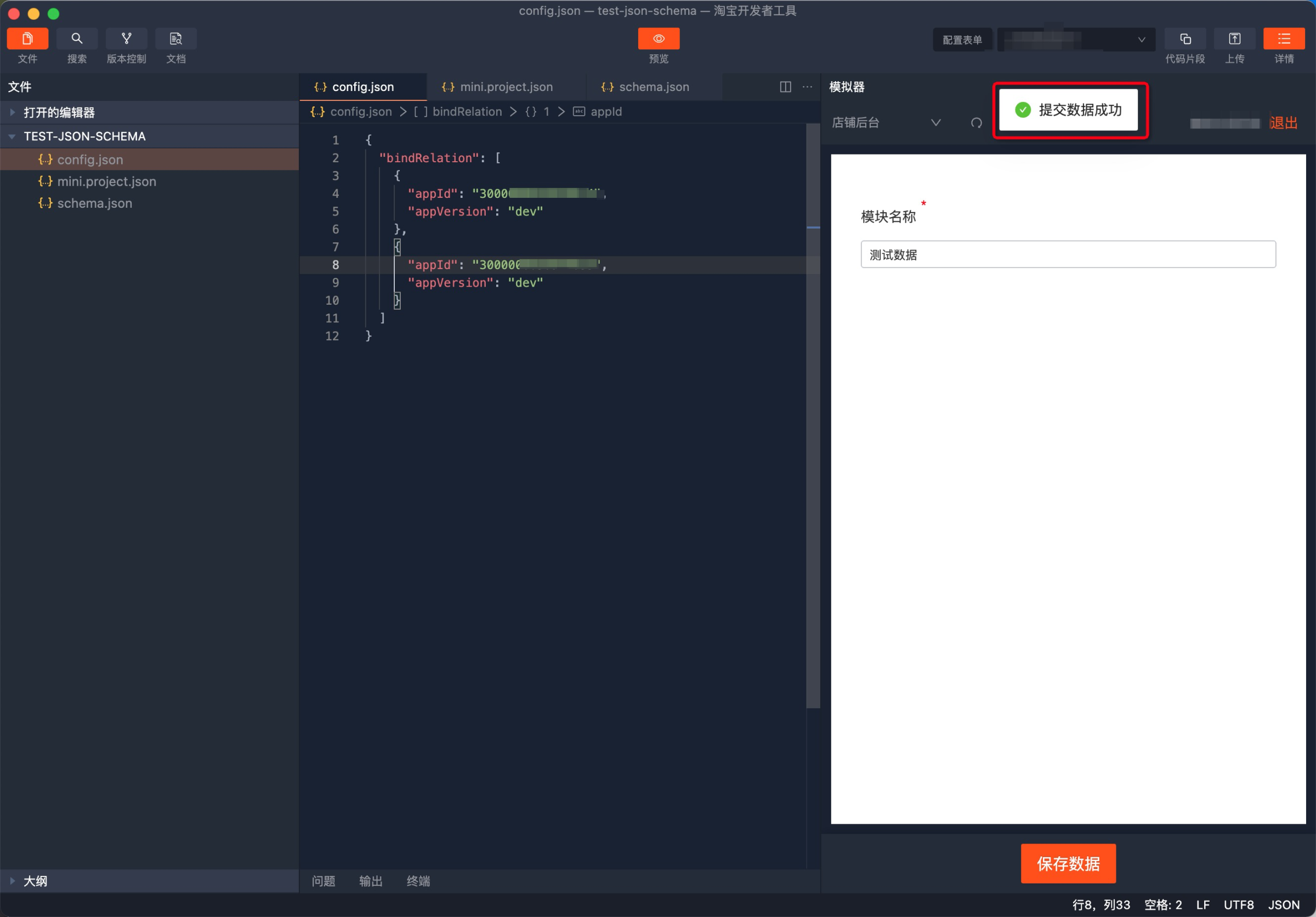
在 config.json 中,正确配置同一解决方案下关联的小部件 appId 与 appVersion,测试联调时,appVersion可配置为"dev",点击模拟器下方的"保存数据",并在弹出的菜单中选择对应的小部件 appId,点击"确定",即可成功保存测试数据。


五、获取数据
将IDE切换到小部件研发环境,用保存数据时,模拟器登录的商家测试账号,登录小部件模拟器。
在代码中,可以使用 my.tb.getConfigData() 来获取上面保存的数据。
Page({ onLoad() { my.tb.getConfigData({ success: (data) => { console.log(data); }, fail: (err) => { console.error('failed to get config data', err); } }) } })
