店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
表单语法
基本的项目的基本目录结构如下, schema.json 文件 里会包含表单配置、云开发云应用配置、鉴权配置。
- <ProjectPath> |-- config.json // 应用配置 |-- schema.json // 配置表单,包含表单配置、云开发云应用配置、鉴权配置 |-- mini.project.json // 项目代码配置
旺铺表单配置
表单配置语法基于《form-render》,表单组件能力分为基础组件和业务组件,通过 widget 字段来指定需要用的组件,默认的我们基于 jsonschema 来编写旺铺装修的 formSchema(为什么使用 jsonschema,是考虑到开放平台的通用性),有些字段我们会做默认转化,例如:?extension、style、wrapperStyle、validateProps。
旺铺模块的配置可以参考文档:https://www.yuque.com/shopisv/abqk4n/eq8gvp
基础组件
组件名 |
widget |
案例 |
输入框 |
OfficialInput |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"placeholder": "请输入模块名称",
"widget": "OfficialInput"
}
}
}
} |
单选 |
OfficialRadio |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"enum": ["a", "b"],
"enumNames": ["是", "否"],
"widget": "OfficialRadio"
}
}
}
} |
复选框 |
OfficialCheckbox |
{
"jsonSchema": {
"type": "object",
"properties": {
"type": {
"title": "图片类型选择",
"type": "string",
"widget": "OfficialCheckbox",
"enum": ["1", "2", "3"],
"enumNames": ["750", "1280", "480"]
}
},
"moduleData": {
"type": "1"
}
}
} |
下拉框 |
OfficialSelect |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"enum": ["a", "b"],
"enumNames": ["是", "否"],
"widget": "OfficialSelect"
}
}
}
} |
图片 |
OfficialImage |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "OfficialImage",
"extension": {
"sendDataType": "url",
"config": {
"minHeight": 200,
"maxHeight": 950,
"needCrop": true,
"mime": "jpg,png",
"minWidth": 750,
"type": "pic",
"maxWidth": 750
},
"url": "//sucai.wangpu.taobao.com/select.htm"
}
}
}
}
} |
链接 |
OfficialLink |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "OfficialLink",
"extension": {
"disabled": false,
"dialogType": "dialog",
"url": " //wangpu.taobao.com/shopdecorate/tools/linkSelector.htm",
"placeholder": "请输入合法的无线链接",
"clear": true,
"config": {}
}
}
}
}
} |
时间选择器 |
OfficialDatePicker |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "OfficialDatePicker"
}
}
}
} |
跳转 |
OfficialSkip |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "OfficialSkip",
"extension": {
"endIcon": "arrow-right",
"text": "查看详细规范",
"url": "//www.yuque.com/yuanxi-1squi/goodwp/pozsa6"
}
}
}
}
} |
热区 |
OfficialPsdDesigner |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "OfficialDesigner",
"extension": {
"dialogType": "dialog",
"relateData": "图片的模块dataName",
"url": "//wangpu.taobao.com/shopdecorate/tools/designMaker.htm"
}
}
}
}
} |
视频 |
OfficialVideo |
业务组件
组件名 |
widget |
案例 |
商品 |
TaobaowpGoods |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "TaobaowpGoods",
"extension": {
"dialogType": "dialog",
"sendDataType": "url",
"resType": "jsonp",
"config": {
"source": "shop-decorator",
"type": "items"
},
"maxCount": 50,
"getListUrl": "//wangpu.taobao.com/shopdecorate/ajax/tool/getItemLinkList.do",
"url": "//wangpu.taobao.com/shopdecorate/tools/productSelector.htm"
}
}
}
}
} |
优惠券 |
TaobaowpCoupon |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"required": true,
"widget": "TaobaowpCoupon",
"extension": {
"config": {
"minHeight": 152,
"maxHeight": 152,
"minWidth": 608,
"maxWidth": 608
},
"maxHeight": 152,
"maxWidth": 608,
"minHeight": 152,
"minWidth": 608,
"defaultImage": "//gw.alicdn.com/tfs/TB1nw.rqMmTBuNjy1XbXXaMrVXa-654-160.png",
"defineStyle": true,
"dialogType": "dialog",
"max": 1,
"url": "//wangpu.taobao.com/shopdecorate/tools/couponSelector.htm"
}
}
}
}
} |
选择外跳素材链接 |
TaobaowpOutside_miniapp_select |
{
"jsonSchema": {
"type": "object",
"properties": {
"title": {
"customeWidget": "TaobaowpOutside_miniapp_select",
"title": "选择外跳小程序"
}
}
}
} |
容器组件
支持 container / map / array,旺铺组件可以参考文档?https://www.yuque.com/shopisv/abqk4n/nca6q5#memzhx
组件名 |
widget |
案例 |
container |
OfficialContainer |
{
"jsonSchema": {
"type": "object",
"properties": {
"container": {
"type": "string",
"title": "container",
"widget": "OfficialContainer",
"children": ["type"],
"wrapperStyle": {
"padding": "40px 40px"
}
},
"type": {
"title": "图片类型选择",
"type": "string",
"widget": "OfficialCheckbox",
"enum": ["1", "2", "3"],
"enumNames": ["750", "1280", "480"]
}
}
}
} |
对象 |
OfficialMap |
{
"jsonSchema": {
"type": "object",
"properties": {
"container": {
"type": "object",
"title": "object",
"properties": {
"type": {
"title": "图片类型选择",
"type": "string",
"widget": "OfficialCheckbox",
"enum": [
"1",
"2",
"3"
],
"enumNames": [
"750",
"1280",
"480"
]
}
}
}
}
}
} |
数组 |
OfficialArray |
{
"jsonSchema": {
"type": "object",
"properties": {
"couponList": {
"title": "优惠券列表",
"type": "array",
"properties": {
"name": {
"title": "优惠券名字",
"type": "string"
}
}
}
}
}
} |
校验相关
考虑到兼容性,针对店铺表单场景,建议?validateProps 字段来设置校验规则,可以在组件设置 validateProps。
// 列表个数设置 { "jsonSchema": { "type": "object", "properties": { "couponList": { "title": "文案标题", "type": "array", "properties": { "name": { "title": "单个文案标题", "type": "string" } }, "validateProps": { "min": 1, "max": 3, "dataType": "Array" } } } } } // 输入框文案长度设置 { "jsonSchema": { "type": "object", "properties": { "title": { "title": "优惠券名字", "type": "string", "validateProps": { "min": 1, "max": 3, "dataType": "Text" } } } } }
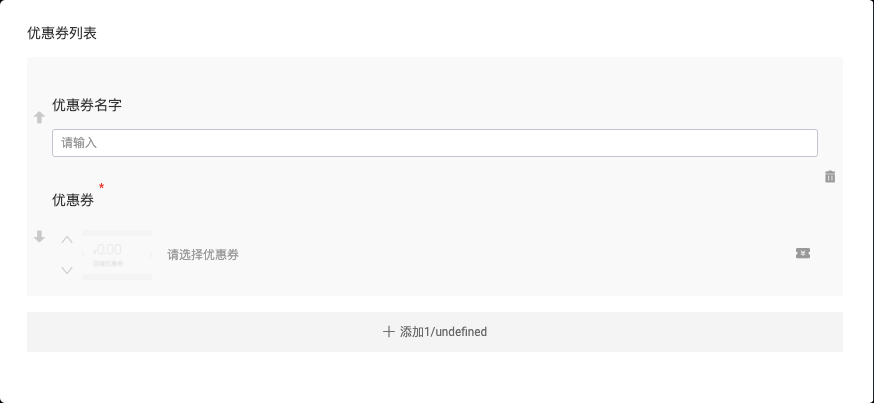
案例一:数组选择

{ "jsonSchema": { "type": "object", "properties": { "couponList": { "title": "优惠券列表", "type": "array", "properties": { "name": { "title": "优惠券名字", "type": "string" }, "coupon": { "title": "优惠券", "type": "string", "required": true, "widget": "TaobaowpCoupon", "extension": { "config": { "minHeight": 152, "maxHeight": 152, "minWidth": 608, "maxWidth": 608 }, "maxHeight": 152, "maxWidth": 608, "minHeight": 152, "minWidth": 608, "defaultImage": "//gw.alicdn.com/tfs/TB1nw.rqMmTBuNjy1XbXXaMrVXa-654-160.png", "defineStyle": true, "dialogType": "dialog", "max": 1, "url": "//wangpu.taobao.com/shopdecorate/tools/couponSelector.htm" } } } } } } }
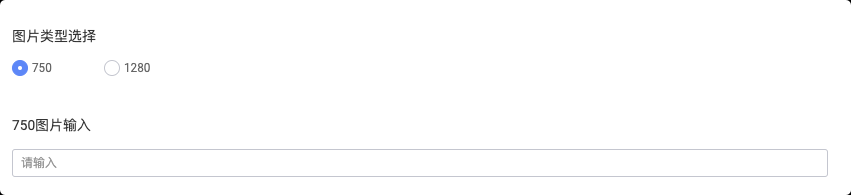
案例二:级联操作

{ "jsonSchema": { "type": "object", "properties": { "type": { "title": "图片类型选择", "type": "string", "widget": "OfficialRadio", "enum": ["1", "2"], "enumNames": ["750", "1280"] }, "title750": { "title": "750图片输入", "type": "string", "hidden": "{{formData.type == '2'}}" }, "title1280": { "title": "1280图片输入", "type": "string", "hidden": "{{formData.type == '1'}}" } }, "moduleData": { "type": "1" } } }
案例三:其他
如下是一个典型的表单配置:
{ "jsonSchema": { "type": "object", "properties": { "name": { "title": "模块名称", "type": "string", "placeholder": "请输入模块名称", "required": true }, "size": { "type": "string", "enum": [ "1200", "714" ], "enumNames": [ "模块宽 1200", "模块宽 714" ], "widget": "radio", "default": "1200" }, "select10": { "title": "模块高度,2000以内", "type": "string", "width": "33%", "placeholder": "不填自适应" }, "select11": { "title": "模块背景颜色", "type": "string", "width": "33%", "placeholder": "#fff" }, "select12": { "title": "模块背景图片", "type": "string", "width": "33%", "widget": "select", "enum": ["show", "hidden"], "enumNames": ["显示", "隐藏"], "defalut": "show" }, "image": { "title": "背景图片 - 宽1200内,高2000内", "type": "string", "widget": "imageSelect" }, "type": { "type": "string", "enum": [ "origin", "extend" ], "enumNames": [ "内置设置", "扩展设置" ], "widget": "radio", "props": { "optionType": "button", "buttonStyle": "solid", "className": "block-select-button" }, "default": "origin" }, "title1": { "type": "string", "widget": "title", "uiTitle": "分组标题图片设置" }, "input1": { "title": "简单输入框", "type": "string", "required": true, "hidden": "{{ formData.type === 'extend' }}" }, "select1": { "title": "标题显示行数", "type": "string", "enum": ["2", "3", "4"], "enumNames": ["显示2行", "显示3行", "显示4行"], "width": "33%", "default": "2" }, "select2": { "title": "第一行个数", "type": "string", "enum": ["3", "4", "5"], "enumNames": ["3个", "4个", "5个"], "width": "33%", "default": "3" }, "select3": { "title": "图片间距", "type": "string", "width": "33%", "default": "20" }, "select4": { "title": "标题左侧距离", "type": "string", "width": "33%", "placeholder": "不填居中" }, "select5": { "title": "顶部距离", "type": "string", "width": "33%", "default": "470" }, "select6": { "title": "显示区域宽度", "type": "string", "width": "33%", "default": "1200" }, "title2": { "type": "string", "widget": "title", "uiTitle": "切换内容 - 位置设置" }, "select7": { "title": "左侧距离", "type": "string", "width": "50%", "placeholder": "不填居中" }, "select8": { "title": "顶部距离", "type": "string", "width": "50%", "default": "680" } } }, "cloudSchema": { "cloudType": "cloudApp", "cloudAppId": "1223", "path": "/pathname" } }
案例四:端侧获取配置表单数据
通过配置表单配置的数据可以通过端侧的 my.getBizData 方法获取到。其中表单配置数据会根据 schema.json 的 jsonSchema 字段层次来返回,例如:
schema.json 定义 |
=> |
表单渲染后填写数据后配置信息如下 |
=> |
小部件端侧运行获取 |
{
"jsonSchema": {
"type": "object",
"properties": {
"name": {
"title": "模块名称",
"type": "string",
"placeholder": "请输入模块名称",
"required": true
},
"size": {
"type": "string",
"enum": [
"1200",
"714"
],
"enumNames": [
"模块宽 1200",
"模块宽 714"
],
"widget": "radio",
"default": "1200"
}
}
},
"cloudSchema": {
"cloudType": "cloudApp",
"cloudAppId": "1223",
"path": "/pathname"
}
} |
{
"name": "张三",
"size": "1200"
} |
