店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
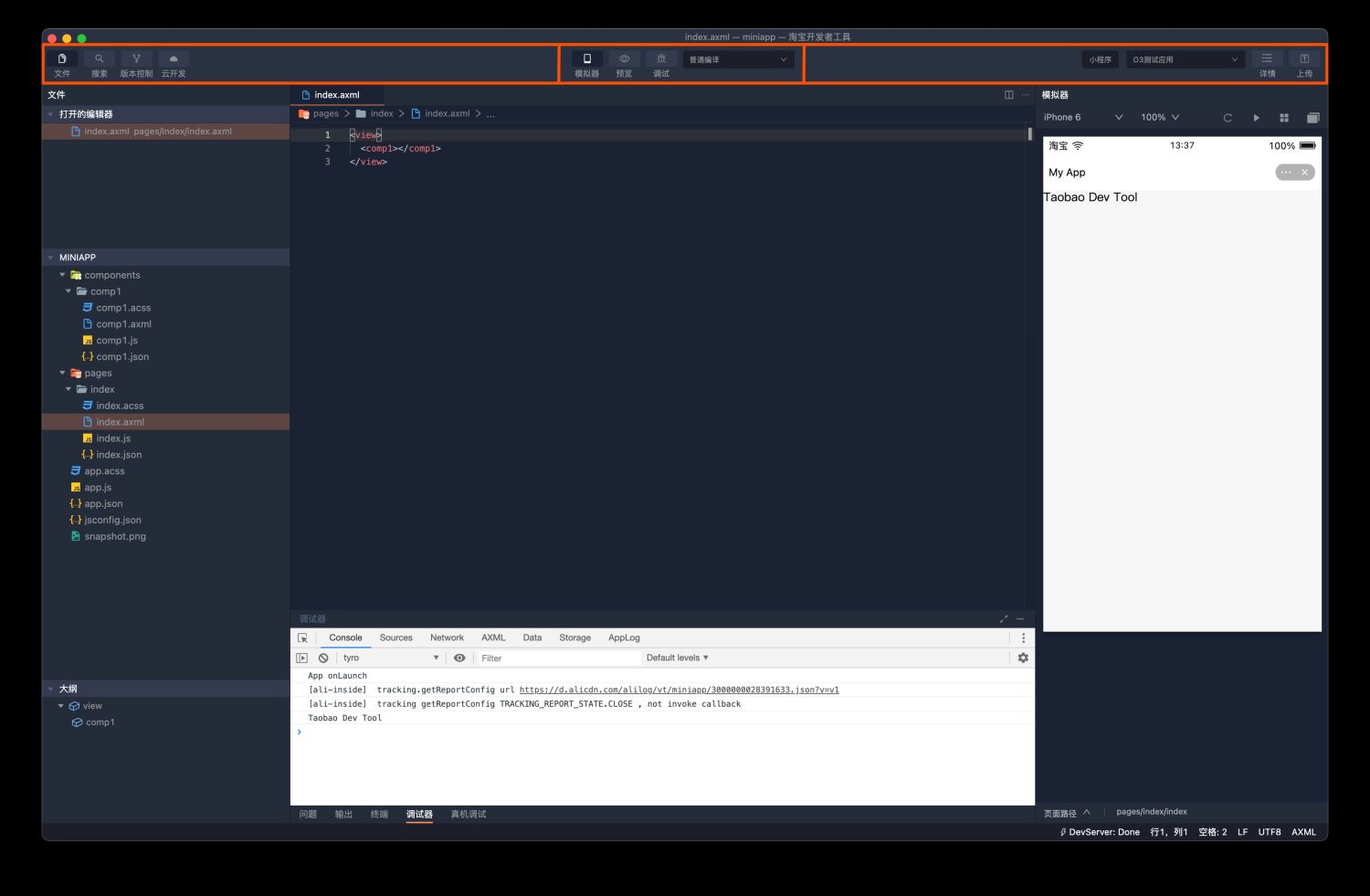
小程序开发者工具(简称 IDE)的工具栏位于主界面顶部,包含 IDE 中最常用的主要功能。

本文档从左至右介绍各项功能。
一、工具栏左侧功能

关联云服务
说明:
1)在最初新建项目环节,如果后端选用云应用,此项功能才会显示。
2)如果未启用云服务或者选用 Serverless,此项功能则会隐藏。
每个小程序可以创建多个云应用,而云应用又包含测试与正式环境。因此需要关联具体的云应用环境,决定云应用代码的上传位置。
在关联云应用环境之后,此项下拉列表右侧会出现按钮,用于上传代码与管理云应用。
在此项下拉列表中,点击 + 创建新服务,进入云服务管理页面,可以 创建云应用 供后续关联。
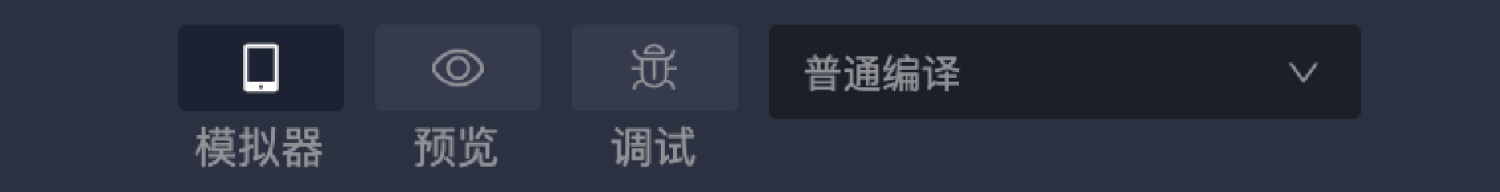
二、工具栏中间区域功能:

1. 模拟器
可以控制模拟器显示/隐藏。
2. 编译模式
在普通编译模式下,小程序初始的启动页面是 app.json 文件 pages 列表的首个页面,且不带任何参数。
如需快速调试其他页面 或 设置参数:
1)在此项下拉列表中点击 + 添加编译模式。
2)在弹窗中填写 模式名称、页面参数、全局参数,选择 启动页面,点击 确定。
3)随后模拟器将会改用新的启动页面,同时自动传入设置好的参数。
说明:弹窗中如果勾选 下次编译时模拟更新,可以模拟小程序更新效果,参见 UpdateManager。
3. 真机调试
通过 IDE 远程至真机,设置断点、查看运行信息。详情参见 真机调试。
说明:如不希望频繁扫码,可以使用 自动预览 选项。
4. 预览
使用真机预览小程序,初步查看 API 真机调用效果。
说明:如不希望频繁扫码,可以使用 自动预览 选项。
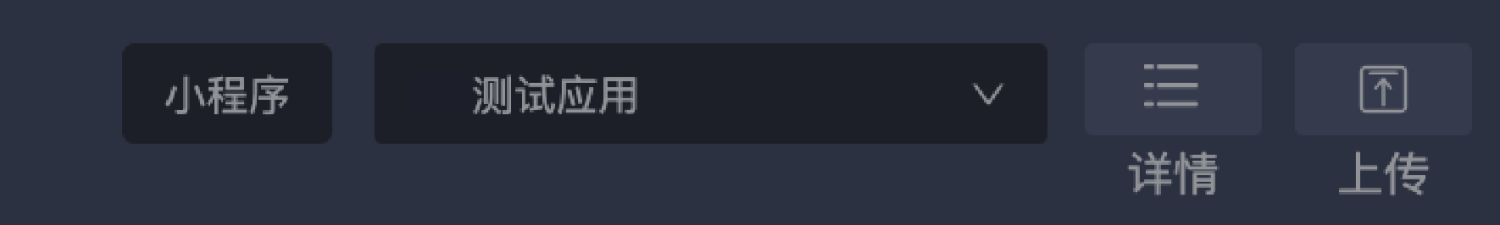
三、工具栏右侧区域功能:

1. 关联小程序
每个开发者账号可以拥有多个小程序的开发权限,因此需要关联具体小程序,决定小程序代码的上传位置。
在此项下拉列表中,点击 + 创建小程序,进入小程序管理页面,可以 创建小程序 供后续关联。
说明:在创建小程序命名时,注意遵循名称规范。
如需关联其他账号中的小程序,但开发者账号还没有开发权限的话:
1)使用主账号登录 小程序开发中心,点击所需小程序,跳转至开发管理页面。
2)在左侧导航栏选择 成员管理,点击 添加,按照提示添加开发成员。
3)使用开发者账号在支付宝客户端 朋友 > 服务提醒 中接受邀请。
4)使用开发者账号登录 IDE,关联小程序。
2. 上传
上传项目代码至关联小程序的后台空间。上传之前的选项:
上传版本:每次上传时版本默认递增 0.0.1(本次版本必须大于线上版本),从而确保后台每份代码版本唯一。
3. 详情
1)查看关联应用名称、项目本地目录、线上版本。
2)选择是否启用自定义组件 component2 编译、axml 严格语法检查。
3)查看 my.request、web-view 域名白名单信息。
注:设置是否忽略这两项域名检查。
域名白名单设置入口有两处:
① 在详情页面,点击 域名信息 右侧蓝色按钮,进入设置页面,点击 开发设置。
② 登录 我的小程序,选择所需小程序;从左侧边栏进入 设置 > 开发设置。
