店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
淘宝创意互动项目不支持全局变量,引用时需要开发者修改代码。例如有一个js,里面有一个方法 a:
a.js 中的内容: var a = function(){ console.log("a") }
然后我们引用 js,调用该方法,在 H5 上是可以正常输出内容的。
require("a.js") a(); //a
但是在淘宝创意互动平台上是不支持这种写法的,需要把该方法挂载到全局变量上,修改如下:
a.js 中的内容: var a = function(){ console.log("a") } $global.window.a = a; //必须使用 $global 才能获取全局对象
然后我们引用 js,调用该方法,也要通过全局变量引用。
require("a.js") $global.window.a(); //a
一、第三方库的使用
我们以引入 particle 粒子库为例,说明如何对第三方库进行修改。
我们在 egretProperties.json 中的配置如下:
{ "modules": [ { "name": "particle", "path": "libs/particle" } ] }
1)打开项目中的 scrpits/tbgame/tbgame.ts 文件,在 onFile 方法中可以看到,我们给每一个 js 文件的开头部分都添加一行代码:var global = $global; var window = $global.window; var egret = window.egret;
这样每个 js 里都可以调用 window 和 egret 对象。
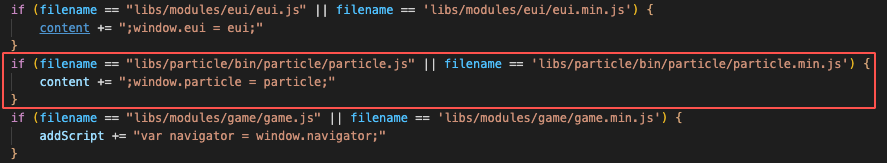
2)然后我们将 particle 挂载到 window 对象上:

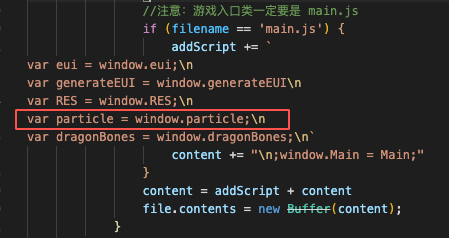
3)在游戏代码 main.js 中添加 particle 的引用,这样在游戏中就可以正常调用粒子库了:

如果您使用的其他的第三方库,也需要这样配置,否则无法运行。
二、关于 EUI 的使用
EUI 是白鹭引擎官方的界面库,因为全局变量的问题,我们在编译的时候对其做了一些处理,使用引擎 5.3.10 版本创建的项目我们已经默认修改好了。下面详细讲一下修改了哪些地方,如果您的其他库中也出现了类似问题,可以参考我们的方法:
1. 挂载全局变量 generateEUI
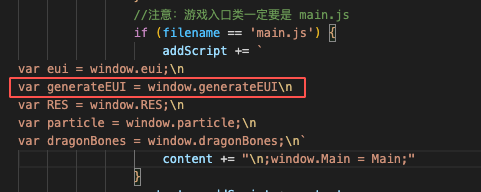
因为游戏代码中会引用到 eui 里的 generateEUI 方法,所以要将它挂载到全局变量中。打开项目中的 scrpits/tbgame/tbgame.ts 文件,在 onFile 方法中可以看到:

2.在游戏代码中通过全局变量引用 generateEUI
打开项目中的 scrpits/tbgame/tbgame.ts 文件,在 onFile 方法中可以看到:

3. 使用皮肤文件的注意事项
因为全局变量引用的问题,我们在给一个 eui.Component 赋予一个皮肤的时候,不可以用字符串的形式来赋值,必须用对象的方式。
let cp = new eui.Component(); cp.skinName = 'skins.mySkin';// 这种写法不行 cp.skinName = skins.mySkin;// 要使用这种写法
注意: skins 对象之可以使用,是因为我们事先通过全局对象进行了引用,如果您的皮肤类名不在 skins 中,需要您自己添加引用。
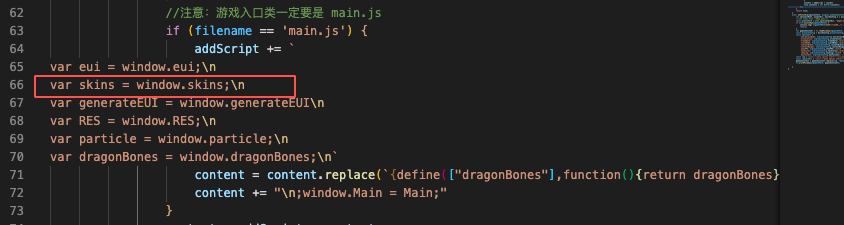
打开项目中的 scrpits/tbgame/tbgame.ts 文件,在 onFile 方法中可以看到:

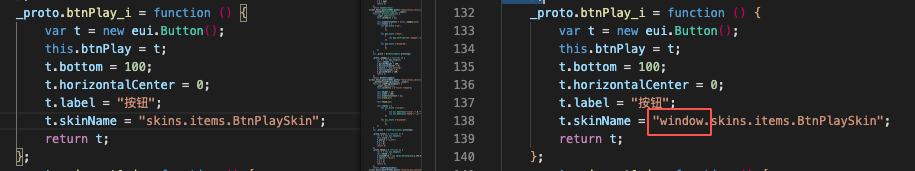
4. exml 中组件的皮肤
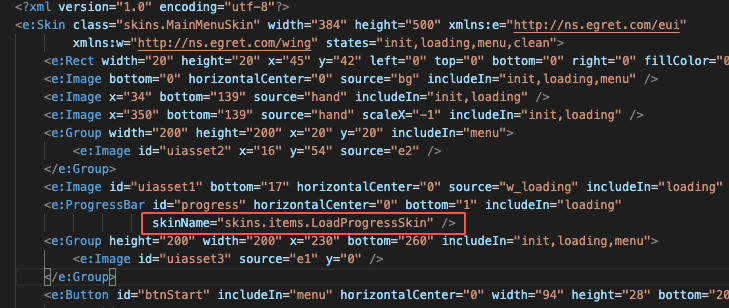
在 exml 中的组件也可以赋予皮肤,例如下面这种:

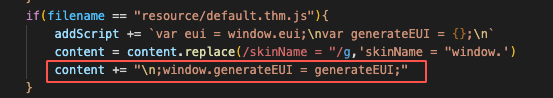
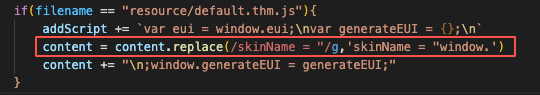
这种情况是无法用对象的方式赋值,我们是通过正则替换的方式来进行修改的。打开项目中的 scrpits/tbgame/tbgame.ts 文件,在 onFile 方法中可以看到:

default.thm.js 是 exml 编译出来的 js 文件,我们将每个赋值给 skinName 的皮肤,都通过 window 对象调用。最终替换的效果如下: