店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
利用小程序引流,在小程序内完成尖货抢购。用户先进来商品排队,品牌根据排队信息,以及自定义的筛选算法,选择出符合条件能购买的用户。不符合条件的用户将不能购买。
一、流程说明
1.商家或者服务商创建尖货活动;
2.用户参与活动,加入排队;
3.商家或者服务商根据自定义的规则标记中签用户;
4.活动结束,中签用户可以购买商品,未中签用户不能购买。
1.客户端流程

2.服务端流程

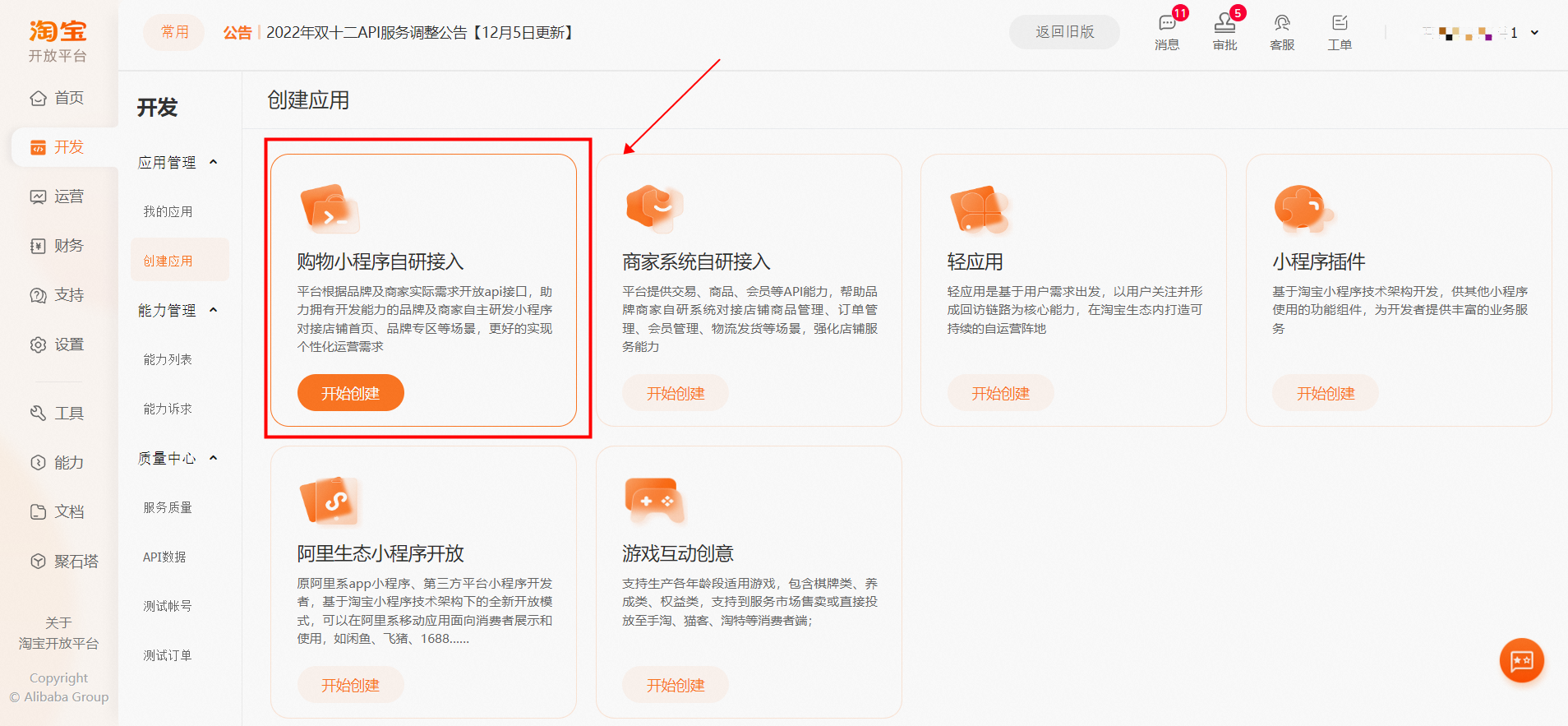
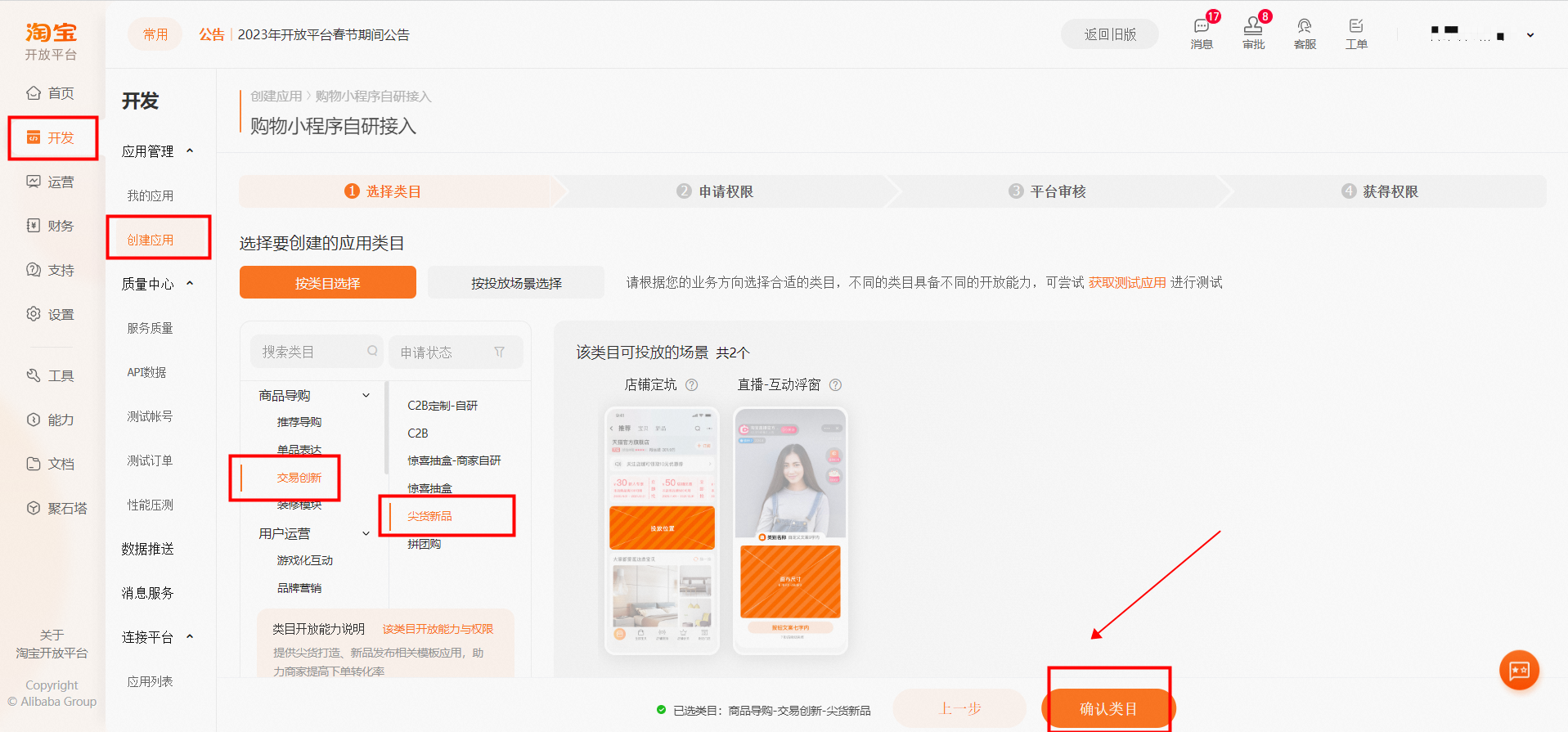
二、应用创建
选择创建「购物小程序(自研接入)」,选择类目「商品导购」-「交易创新」-「尖货新品」,点击【确认类目】按钮。


三、服务端开发
1. 创建尖货活动
调用taobao.opentrade.activity.sync接口创建活动。
2. 查询活动信息
调用taobao.opentrade.activity.query查询活动信息。
3. 标记/取消中签用户
调用taobao.opentrade.queue.users.mark接口,可以标记中签用户(可以购买尖货的用户),也可以取消中签用户。
4. 查询排队信息
调用taobao.opentrade.queue.query接口,可以查看排队信息,包括哪些用户参与了排队,哪些用户中签了。
四、应用开发
应用开发的前提:
1)应用创建成功之后,选择创建[消费者端应用]
2)目前品牌尖货并未对所有商家或者服务商开放,需要联系运营小二授权品牌尖货能力。
1. 配置品牌尖货插件
在app.json文件中配置品牌尖货插件。
{ "pages": [ "pages/index/index" ], "plugins": { "brandOpenTrade": { "version": "*", "provider": "3000000002169551" } }, "window": { "defaultTitle": "My App" } }
2. 初始化应用,获取用户授权
在app.js文件中获取初始化参数,例如商品id,同时调用my.authorize接口,获取用户授权。
my.authorize({ scopes: 'scope.userInfo', fail: (res) => { console.log('fail', res) }, success: (res) => { console.log('success', res) } })
3. 用户参与活动,加入排队
调用插件的joinQueue方法,让当前登录用户加入排队。
方法参数
| name |
require |
explain |
| itemld |
Y |
商品id |
| skdld |
N |
商品SKU |
| quality |
N |
购买商品的数量,可不传,不传为1 |
| activityld |
N |
活动ID |
var plugin = requirePlugin("brandOpenTrade"); joinQueue(){ plugin.joinQueue({ itemId:624596639351, skuId:0, quality:1, activityId:"hs-test-activity-id", success(v){ console.log('suc', v) }, fail(v){ console.log('fail', v) } }) }
4. 查询用户排队信息
调用插件的hasJoinQueue,判断当前用户是否加入排队。
方法参数
| name |
require |
explain |
| itemld |
Y |
商品id |
| skdld |
N |
商品SKU |
| activityld |
N |
活动ID |
hasJoinQueue(){ plugin.hasJoinQueue({ itemId: 624596639351, skuId: 0, activityId: "hs-test-activity-id", success(v){ console.log('suc', v); }, fail(v){ console.log('fail', v); } }) }
5. 查询用户中签信息
调用插件的queryQueue方法,获取当前用户中签情况。
方法参数
| name |
require |
explain |
| itemld |
Y |
商品id |
| activityld |
N |
尖货活动id |
queryQueue(){ plugin.queryQueue({ itemId: 624596639351, activityId:0, success(v){ my.alert({content:v.result}) }, fail(v){ my.alert({content:v}) } }) }
五、商家操作
应用上线后,商家访问个性化定制平台,就可以看到用来实现高级定制的商家应用。商家可以导入商品,将商品与应用进行绑定,注意只有未上架的商品才可以导入。

点击导入商品,输入商品id即可导入商品。
