店铺动态卡片-开发指引
- 开发指南
- 框架
- 组件
-
API
- API概览
- API 使用说明
- 基础
-
界面
- 导航栏
- 路由
- TabBar
- 交互反馈
- 下拉刷新
- 选择城市
- 选择日期
- 动画
-
画布
- my.createCanvasContext
-
CanvasContext.
- CanvasContext.setTransform
- CanvasContext.setFillStyle
- CanvasContext.setFontSize
- CanvasContext.strokeRect
- CanvasContext.stroke
- CanvasContext.setTextBaseline
- CanvasContext.setTextAlign
- CanvasContext.setLineWidth
- CanvasContext.toDataURL
- CanvasContext.setShadow
- CanvasContext.setMiterLimit
- CanvasContext.setLineJoin
- CanvasContext.setLineDash
- CanvasContext.fillText
- CanvasContext.getImageData
- CanvasContext.setGlobalAlpha
- CanvasContext.setLineCap
- CanvasContext.translate
- CanvasContext.lineTo
- CanvasContext.moveTo
- CanvasContext.putImageData
- CanvasContext.quadraticCurveTo
- CanvasContext.transform
- CanvasContext.toTempFilePath
- CanvasContext.clearRect
- CanvasContext.bezierCurveTo
- CanvasContext.closePath
- CanvasContext.clip
- CanvasContext.createCircularGradient
- CanvasContext.createLinearGradient
- CanvasContext.draw
- CanvasContext.drawImage
- CanvasContext.fill
- CanvasContext.fillRect
- CanvasContext.beginPath
- CanvasContext.addColorStop
- CanvasContext.measureText
- CanvasContext.restore
- CanvasContext.rotate
- CanvasContext.save
- CanvasContext.rect
- CanvasContext.setStrokeStyle
- CanvasContext.arc
- CanvasContext.scale
- 地图
- 键盘
- 滚动
- 节点查询
- 设置窗口背景
- 设置页面是否支持下拉
- 选项选择器
-
多媒体
- 图片
- 视频
-
音频
- my.getBackgroundAudioManager()
- my.createInnerAudioContext
-
InnerAudioContext.
- innerAudioContext.stop
- innerAudioContext.play
- InnerAudioContext.destroy
- innerAudioContext.pause
- InnerAudioContext.onSeeked
- InnerAudioContext.onSeeking
- InnerAudioContext.onWaiting
- InnerAudioContext.onError
- InnerAudioContext.onTimeUpdate
- InnerAudioContext.onCanPlay
- InnerAudioContext.onPlay
- InnerAudioContext.onPause
- InnerAudioContext.onStop
- InnerAudioContext.onEnded
- InnerAudioContext.seek
- 音频能力行为规范
- 录音
-
文件
- my.getFileInfo
- my.saveFile
- my.getSavedFileInfo
- my.getSavedFileList
- my.removeSavedFile
- my.getFileSystemManager
-
FileSystemManager.
- FileSystemManager.readFile
- FileSystemManager.readdir
- FileSystemManager.readdirSync
- FileSystemManager.unlinkSync
- FileSystemManager.unlink
- FileSystemManager.copyFileSync
- FileSystemManager.copyFile
- FileSystemManager.writeFileSync
- FileSystemManager.writeFile
- FileSystemManager.mkdir
- FileSystemManager.mkdirSync
- FileSystemManager.getFileInfoSync
- FileSystemManager.getFileInfo
- FileSystemManager.readFileSync
- 缓存
- 位置
- 网络
-
设备
- canIUse
- 获取基础库版本号
- 系统信息
- 网络状态
- 设备方向
- 剪贴板
- 摇一摇
- 振动
- 加速度计
- 计步
- 陀螺仪
- 罗盘
- 打电话
- 发短信
- 获取服务器时间
- 用户截屏
- 屏幕亮度
- 设置
- 添加联系人
- 权限引导
- 扫码
- 内存不足告警
- 获取电量
-
传统蓝牙
- my.openBluetoothAdapter
- my.closeBluetoothAdapter
- my.getBluetoothAdapterState
- my.getBluetoothDevices
- my.getConnectedBluetoothDevices
- my.onBluetoothDeviceFound
- my.offBluetoothDeviceFound
- my.startBluetoothDevicesDiscovery
- my.stopBluetoothDevicesDiscovery
- my.onBluetoothAdapterStateChange
- my.offBluetoothAdapterStateChange
-
低功耗蓝牙
- my.connectBLEDevice
- my.disconnectBLEDevice
- my.getBLEDeviceCharacteristics
- my.getBLEDeviceServices
- my.notifyBLECharacteristicValueChange
- my.offBLECharacteristicValueChange
- my.offBLEConnectionStateChanged
- my.onBLECharacteristicValueChange
- my.onBLEConnectionStateChanged
- my.readBLECharacteristicValue
- my.writeBLECharacteristicValue
- my.setBLEMTU
- iBeacon
- Wi-Fi
- 分享
- 开放API
- 电商API
- 千牛端扩展API
- WebView组件控制
- 数据安全
- 小程序运行版本类型
- 自定义分析
- 模板实例化
-
小部件
- my.getRelationAppId
- my.tb.joinMember
- my.tb.openScuCombination
- my.setGestureMode
- my.getRelationAppInfo
- my.navigateToRelationMiniProgram
- my.widgetDowngrade
- my.updateNavigateParams
- my.getSceneInfo
- my.getBizData
- my.tb.shopGetItem
- my.tb.shopGetActivity
- my.tb.shopGetRecommond
- my.tb.shopGetItemRecommend
- my.tb.opSaveNewTradeCustomization2Cart
- my.tb.opSaveNewTradeCustomization2Order
- 插件
- 云服务
- 开发工具
- 创意互动
- 小部件
- 配置应用
- 更新日志
- 数据分析
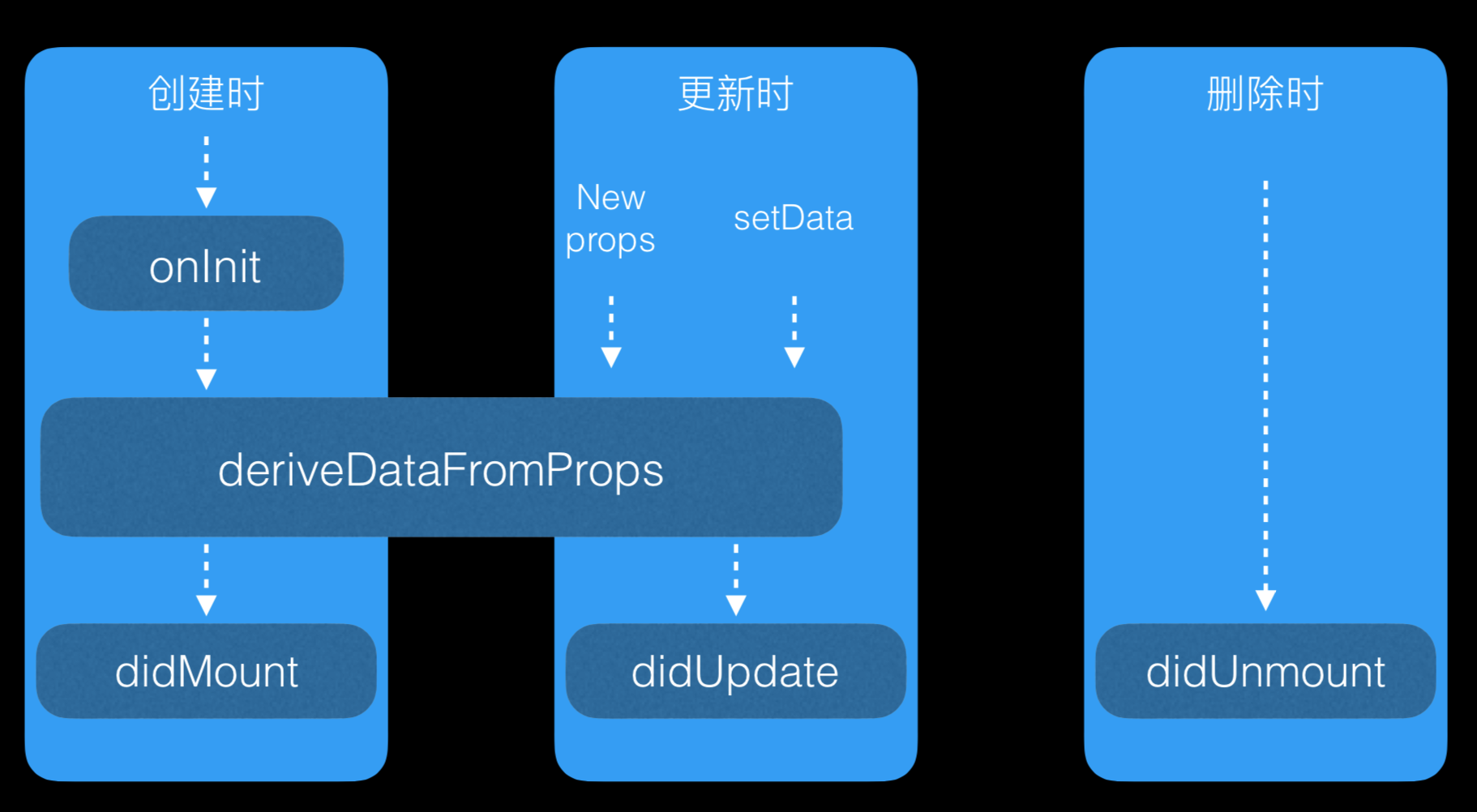
生命周期
组件的生命周期函数在特殊的时间点由框架触发。组件生命周期示意图如下:

生命周期函数具体信息见下表:
| 生命周期 | 参数 | 说明 | 最低版本 |
| onInit | 无 | 组件创建时触发 | 1.14.0 |
| deriveDataFromProps | nextProps | 组件创建时和更新前触发 | 1.14.0 |
| didMount | 无 | 组件创建完毕时触发 | |
| didUpdate | (prevProps,prevData) | 组件更新完毕时触发 | |
| didUnmount | 无 | 组件删除时触发 |
注意: onInit、deriveDataFromProps 自基础库 1.14.0 才支持,可以使用 my.canIUse('component2') 做兼容,并且,需要在开发者工具中的 详情 > 项目配置 中,勾选 component2。
一、onInit
onInit在组件创建时触发。在onInit中,可以:
1)访问 this.is、this.$id、this.$page 等属性;
2)访问 this.data、this.props 等属性;
3)访问组件 methods 中的自定义属性;
4)调用 this.setData、this.$spliceData 修改数据。
示例一
// /components/index/index.js Component({ data: { counter: 0, }, onInit() { this.setData({ counter: 1, is: this.is, }); }, });
<!-- /components/index/index.axml --> <view>{{counter}}</view> <view>{{is}}</view>
当组件在页面上渲染后,页面输出如下:
1 /components/index/index
示例二
// /components/index/index.js Component({ onInit() { this.xxx = 2; this.data = { counter: 0 }; }, });
<!-- /components/index/index.axml --> <view>{{counter}}</view>
当组件在页面上渲染后,页面输出如下:
0
二、deriveDataFromProps
deriveDataFromProps 在组件创建和更新时都会触发。在deriveDataFromProps 中可以:
1)访问 this.is、this.$id、this.$page 等属性;
2)访问this.data、this.props 等属性;
3)访问组件 methods 中的自定义属性;
4)调用this.setData、this.$spliceData 修改数据;
5)可以使用 nextProps 参数获取将要更新的 props 参数。
// /components/index/index.js Component({ data: { counter: 5, }, deriveDataFromProps(nextProps) { if (this.data.counter < nextProps.pCounter) { this.setData({ counter: nextProps.pCounter, }); } }, });
<!-- /components/index/index.axml --> <view>{{counter}}</view>
// /pages/index/index.js Page({ data: { counter: 1, }, plus() { this.setData({ counter: this.data.counter + 1 }) }, });
<!-- /pages/index/index.axml --> <my-component pCounter="{{counter}}" /> <button onTap="plus">+</button>
注意:本示例中点击 + 按钮,页面上的 counter 会一直保持不变,直到 pCounter 的值大于 5。
三、didMount
didMount 为自定义组件首次渲染完毕后的回调,此时页面已经渲染,通常在这时请求服务端数据。
Component({ data: {}, didMount() { let that = this; my.httpRequest({ url: 'http://httpbin.org/post', success: function(res) { console.log(res); that.setData({name: 'xiaoming'}); } }); }, });
四、didUpdate
didUpdate 为自定义组件数据更新后的回调,每次组件数据变更的时候都会调用。
Component({ data: {}, didUpdate(prevProps, prevData) { console.log(prevProps, this.props, prevData, this.data); }, });
注意:
1)组件内部调用 this.setData 会触发 didUpdate;
2)外部调用者调用 this.setData 也会触发 didUpdate。
五、didUnmount
didUnmount 为自定义组件被卸载后的回调,每当组件实例从页面卸载的时候都会触发此回调。
Component({ data: {}, didUnmount() { console.log(this); }, });
