您可以通过自定义裁剪参数,在OSS存储的原图上裁剪指定大小的矩形图片。本文介绍自定义裁剪图片时所用到的参数及示例。
参数说明
操作名称:crop
参数说明如下:
| 参数 | 描述 | 取值范围 |
|---|---|---|
| w | 指定裁剪宽度。 | [0,图片宽度] 默认为最大值。 |
| h | 指定裁剪高度。 | [0,图片高度] 默认为最大值。 |
| x | 指定裁剪起点横坐标(默认左上角为原点)。 | [0,图片边界] |
| y | 指定裁剪起点纵坐标(默认左上角为原点)。 | [0,图片边界] |
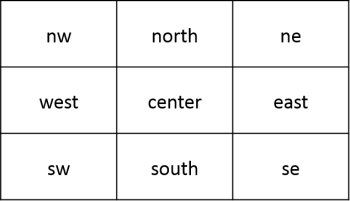
| g | 设置裁剪的原点位置。原点按照九宫格的形式分布,一共有九个位置可以设置,为每个九宫格的左上角顶点。 |
|
裁剪原点位置参数示意图如下。

注意事项
在使用自定义裁剪功能时,请注意以下事项:
- 如果指定起点的横纵坐标大于原图,将会返回
BadRequest错误,错误信息为:Advance cut's position is out of image。 - 如果从起点开始指定的宽度和高度超过了原图,将会直接裁剪到原图边界为止。
示例
本文示例使用的Bucket为杭州地域名为image-demo的Bucket,图片外网访问地址为:
- 从(100,50)开始,裁减至图片边界
需求及处理参数如下:
- 裁剪起点为(100,50):
crop,x_100,y_50 - 裁减至图片边界:裁剪时默认使用w和h的最大值,所以可省略w和h参数。
- 裁剪起点为(100,50):
- 从(100,50)开始,裁剪100 px*100 px大小的图片
需求及处理参数如下:
- 裁剪起点为(100,50):
crop,x_100,y_50 - 裁减范围100 px*100 px:
w_100,h_100

- 裁剪起点为(100,50):
- 裁剪原图右下角200 px*200 px的范围
需求及处理参数如下:
- 裁剪起点为原图右下角:
crop,g_se - 裁减范围200 px*200 px:
w_200,h_200

- 裁剪起点为原图右下角:
- 裁剪图右下角200 px*200 px的范围,起点为相对右下九宫格的左上顶点再位移(10,10)
需求及处理参数如下:
- 起点为原图右下角再位移(10,10):
crop,g_se,x_10,y_10 - 裁减范围200 px*200 px:
w_200,h_200

- 起点为原图右下角再位移(10,10):


