本文介绍如何在微信小程序环境下将文件上传到OSS。
背景信息
小程序是当下比较流行的移动应用,例如大家熟知的微信小程序、支付宝小程序等。它是一种全新的开发模式,无需下载和安装,为终端用户提供更优的用户体验。如何在小程序环境下上传文件到OSS也成为开发者比较关心的一个问题。
与JavaScript客户端直传实践的原理相同,小程序上传文件到OSS也是利用OSS提供的PostObject接口来实现表单文件上传到OSS。关于PostObject的详细介绍请参见PostObject。
步骤1:配置Bucket跨域访问
客户端进行表单直传到OSS时,会从浏览器向OSS发送带有Origin的请求消息。OSS对带有Origin头的请求消息会进行跨域规则(CORS)的验证。因此需要为Bucket设置跨域规则以支持Post方法。
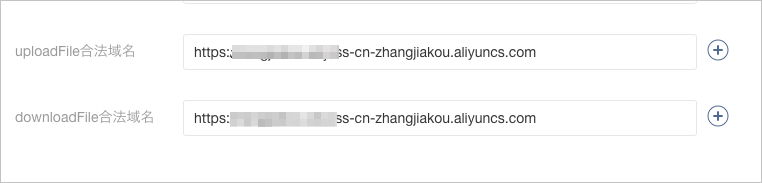
步骤2:微信小程序配置域名白名单
步骤3:获取签名
为了您的数据安全,建议使用签名方式上传文件。OSS提供以下两种签名方式的代码:
- 服务端签名
使用服务端签名时,您需要先搭建一个签名服务,之后由客户端调用签名服务生成签名。
- 服务端签名源码
uploadOssHelper.js代码如下:
const crypto = require("crypto-js"); class MpUploadOssHelper { constructor(options) { this.accessKeyId = options.accessKeyId; this.accessKeySecret = options.accessKeySecret; // 限制参数的生效时间,单位为小时,默认值为1。 this.timeout = options.timeout || 1; // 限制上传文件的大小,单位为MB,默认值为10。 this.maxSize = options.maxSize || 10; } createUploadParams() { const policy = this.getPolicyBase64(); const signature = this.signature(policy); return { OSSAccessKeyId: this.accessKeyId, policy: policy, signature: signature, }; } getPolicyBase64() { let date = new Date(); // 设置policy过期时间。 date.setHours(date.getHours() + this.timeout); let srcT = date.toISOString(); const policyText = { expiration: srcT, conditions: [ // 限制上传文件大小。 ["content-length-range", 0, this.maxSize * 1024 * 1024], ], }; const buffer = new Buffer(JSON.stringify(policyText)); return buffer.toString("base64"); } signature(policy) { return crypto.enc.Base64.stringify( crypto.HmacSHA1(policy, this.accessKeySecret) ); } } module.exports = MpUploadOssHelper; - 服务端接口示例
以Express为例,接口代码如下:
const express = require('express'); const app = express(); const MpUploadOssHelper = require("./uploadOssHelper.js"); app.get('/getPostObjectParams', (req, res) => { const mpHelper = new MpUploadOssHelper({ accessKeyId: '<Your AccessKeyId>', accessKeySecret: '<Your AccessKeySecret>', // 限制参数的生效时间,单位为小时,默认值为1。 timeout: 1, // 限制上传文件大小,单位为MB,默认值为10。 maxSize: 10, }); // 生成参数。 const params = mpHelper.createUploadParams(); res.json(params); })相关参数如下:- accessKeyId: 填写您的AccessKey ID。获取方式请参见获取AccessKey。
- accessKeySecret: 填写您的AccessKey Secret。获取方式请参见获取AccessKey。
- 服务端签名源码
- 客户端签名
使用客户端签名时,您需要先在服务端搭建一个STS服务,之后由客户端获取STS临时授权账号并生成签名。
- 服务端搭建STS服务
const OSS = require('ali-oss') const STS = client.STS const express = require('express'); const app = express(); const stsClient = new STS({ accessKeyId: '<Your AccessKeyId>', accessKeySecret: '<Your AccessKeySecret>', bucket: '<Your bucket name>' }); async function getToken() { const STS_ROLE = '<STS_ROLE>' // 指定角色的ARN。格式:acs:ram::$accountID:role/$roleName。 const STSpolicy = { Statement: [ { Action: ['oss:*'], Effect: 'Allow', Resource: ['acs:oss:*:*:*'] } ], Version: '1' }; const result = await stsClient.assumeRole( STS_ROLE, STSpolicy, 3600 // STS过期时间,单位:秒。 ); const { credentials } = result; return credentials; } app.get('/getToken', async (req, res) => { // 获取STS。 const credentials = await getToken() console.log(credentials.AccessKeyId) console.log(credentials.AccessKeySecret) console.log(credentials.SecurityToken) res.json(credentials); })相关参数如下:- accessKeyId: 填写您的AccessKey ID。获取方式请参见获取AccessKey。
- accessKeySecret: 填写您的AccessKey Secret。获取方式请参见获取AccessKey。
- bucket:填写您的OSS存储空间名称。
- STS_ROLE:填写用于授权的RAM角色的ARN值。详情请参见查看RAM角色基本信息。
- 客户端获取STS临时账号并生成签名
import crypto from 'crypto-js'; import { Base64 } from 'js-base64'; // 计算签名。 function computeSignature(accessKeySecret, canonicalString) { return crypto.enc.Base64.stringify(crypto.HmacSHA1(canonicalString, accessKeySecret)); } const date = new Date(); date.setHours(date.getHours() + 1); const policyText = { expiration: date.toISOString(), // 设置policy过期时间。 conditions: [ // 限制上传大小。 ["content-length-range", 0, 1024 * 1024 * 1024], ], }; async function getFormDataParams() { const credentials = await axios.get('/getToken') const policy = Base64.encode(JSON.stringify(policyText)) // policy必须为base64的string。 const signature = computeSignature(credentials.AccessKeySecret, policy) const formData = { OSSAccessKeyId: credentials.AccessKeyId, signature, policy, 'x-oss-security-token': credentials.SecurityToken } return formData }
- 服务端搭建STS服务
步骤4:使用微信小程序上传
使用uploadFile接口上传文件,参考代码如下:
const host = '<host>';
const signature = '<signatureString>';
const ossAccessKeyId = '<accessKey>';
const policy = '<policyBase64Str>';
const key = '<object name>';
const securityToken = '<x-oss-security-token>';
const filePath = '<filePath>'; // 待上传文件的文件路径。
wx.uploadFile({
url: host, // 开发者服务器的URL。
filePath: filePath,
name: 'file', // 必须填file。
formData: {
key,
policy,
OSSAccessKeyId: ossAccessKeyId,
signature,
// 'x-oss-security-token': securityToken // 使用STS签名时必传。
},
success: (res) => {
if (res.statusCode === 204) {
console.log('上传成功');
}
},
fail: err => {
console.log(err);
}
});相关参数如下:
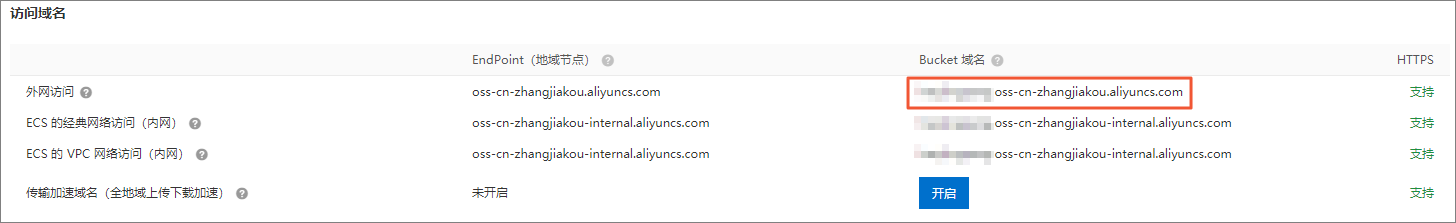
- host:填写存储空间的访问域名,例如
https://test.oss-cn-zhangjiakou.aliyuncs.com。若您的存储空间已绑定自定义域名,建议填写您的自定义域名。 - signature:填写步骤3中获取到的signature信息。
- ossAccessKeyId:填写您的AccessKey ID,若是通过STS获取的临时用户,则填写临时用户的AccessKey ID。
- policy:填写步骤3中获取到的policy信息。
- key:设置文件上传至OSS后的文件路径。例如需要将myphoto.jpg上传至test文件夹下,此处填写
test/myphoto.jpg。 - securityToken:若使用STS认证,此项填写步骤3中,使用客户端签名获取到的SecurityToken。
- filePath:填写待上传文件的文件路径,例如:
D:\example.txt。
常见问题
- iOS系统使用微信小程序直传后,返回的结果中,为什么ETag参数名称会变为Etag?
问题原因:使用微信小程序直传后,OSS会返回标准的ETag。但是iOS系统的微信小程序会将返回的ETag转成了Etag,导致客户端调用ETag参数的业务出现问题。
解决方案:若您的业务涉及多个系统的微信小程序直传场景,建议您将Header中的所有参数名都转成小写进行兼容。
- 上传成功后,如何获取文件URL?
具体操作,请参见上传Object后如何获取访问URL?
- PostObject请求时,报错The bucket POST must contain the specified 'key'. If it is specified, please check the order of the fields.
问题原因:没有指定key表单域。
解决方案:PostObject请求时必须指定key表单域。详情请参见PostObject。