框架
优化资源文件
更新时间:2018/01/15
访问次数:2613
优化资源文件
注意:qap debug命令时使用本地图片无法正常渲染,需要打包(qap package)后使用本地预览(qap qrzip)才能正常展示。上传zip包也可以正常渲染。
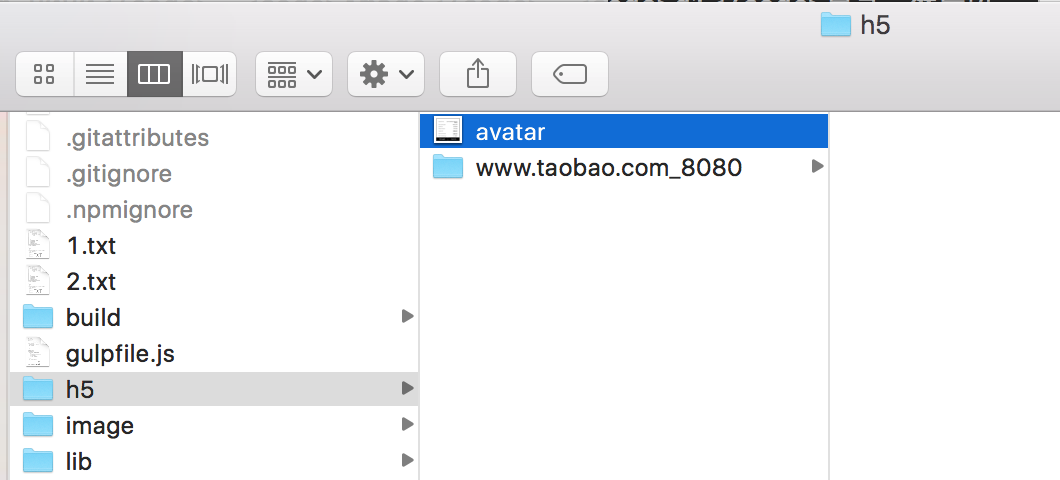
以缓存图片资源为例,在开发QAP项目的工程目录下,可以(与src目录平级)创建一个h5文件,并在其中放置图片,然后在js代码中进行引用:
<Image style={{width:500, height:600}} source={{uri:'http://www.taobao.com:8080/image/d1/logo.png'}} />
如果要使得上述Image标签的uri命中本地图片,需要在h5目录下依次创建www.taobao.com_8080,image,d1目录,然后放置logo.png文件。

这样一来,当降级为H5页面后,也可以通过完整的url命中网络上的图片资源,保证降级后的正常工作。
便捷写法
如果觉得根据域名和路径逐级创建很麻烦,或者有多个域名的图片资源、创建目录麻烦时,可以把图片资源统一放置在根目录下(本地对应于h5目录,降级后对应于当时页面的url根目录),然后采用以下写法:
<Image style={styles.listCellImage} source={{uri:'/avatar.jpg'}} />
这种写法在QAP应用中,会以h5目录为根目录去匹配图片资源;当发生降级后,会以当前url的根目录去查找匹配,比如当前url为http://www.taobao.com/index.html ,那么source={{uri:‘/avatar.jpg’}}会去匹配http://www.taobao.com/avatar.jpg 的图片资源。