Q&A
使用 Iconfont.cn 导出 icon
更新时间:2017/08/30
访问次数:1609
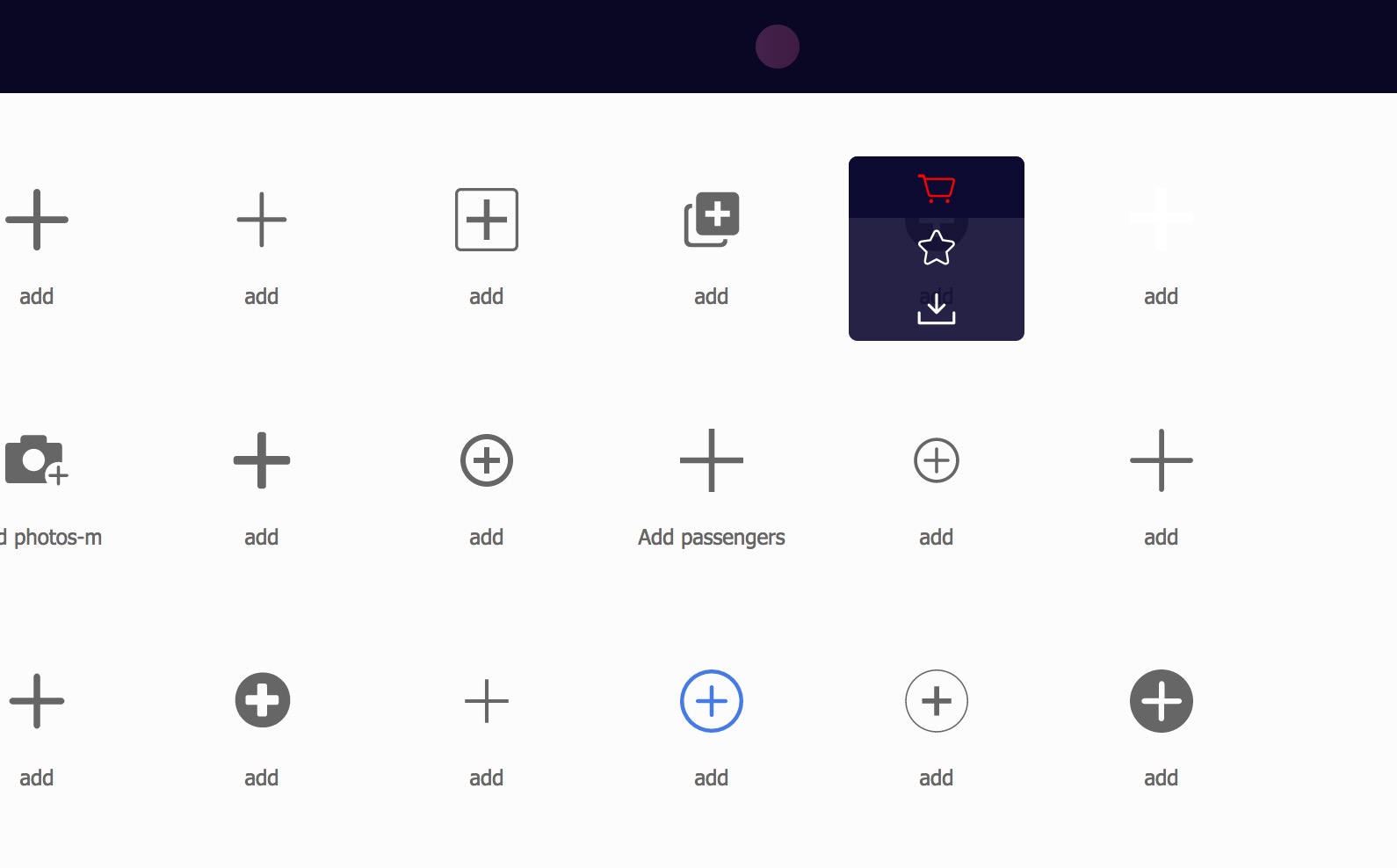
- 登录 iconfont.cn,添加 你想要 的 icon 到购物车

- 点击右上角的购物车,把购物车中的 icon 添加到项目


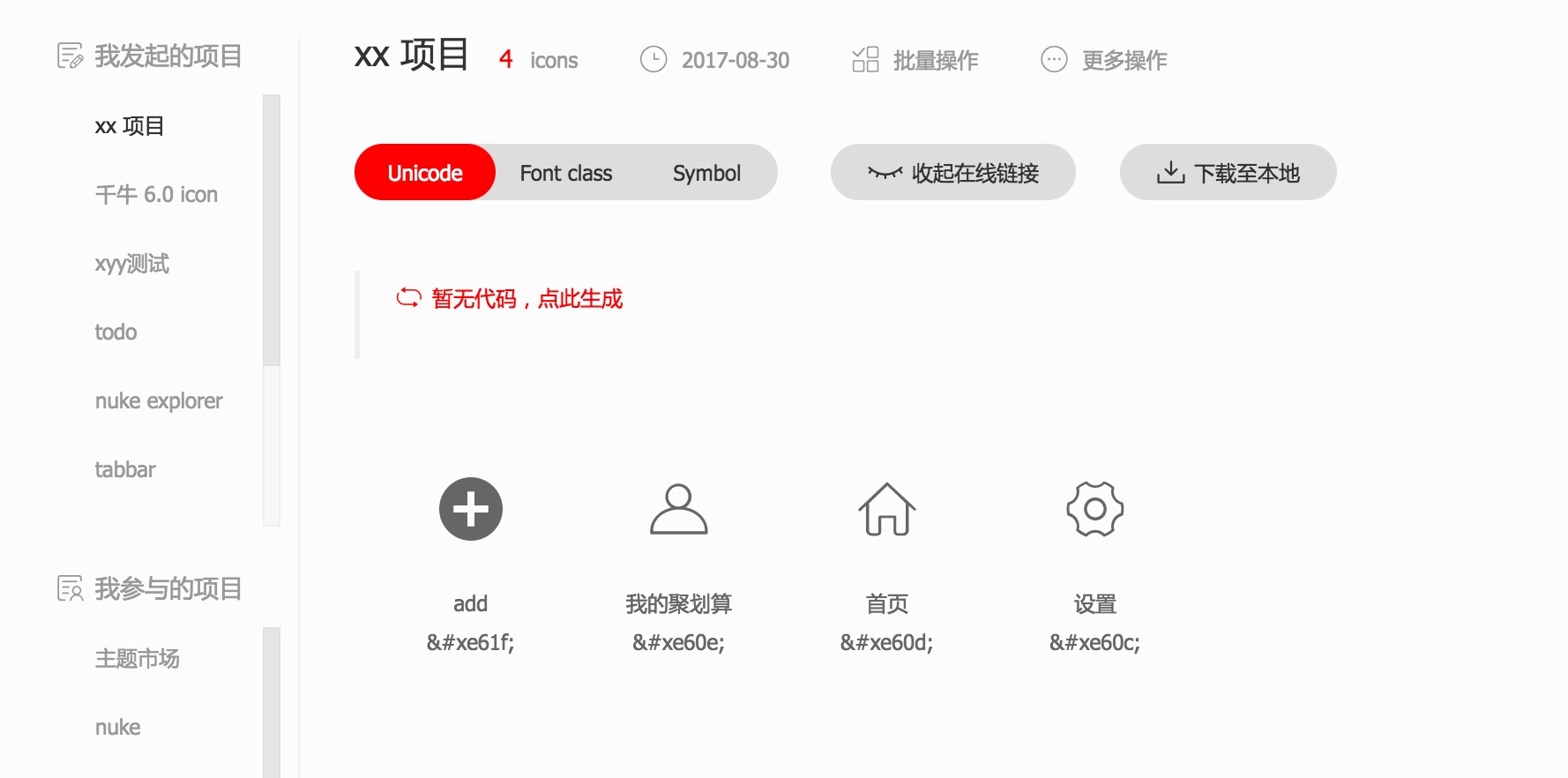
- 点击 “暂无代码,点此生成”,生成 url

其中, icon 下方 的 &x#e... 等等 就是 Icon 代码
- 使用 Iconfont 组件:
import {createElement, Component,render } from 'rax';
import {Text,View,Iconfont} from 'nuke';
class Demo extends Component {
constructor() {
super();
}
componentDidMount() {
Iconfont({
name:"explorerIcons", // 为 Iconfont 起个名
url:"https://at.alicdn.com/t/font_401359_nzgy6ddywib2o6r.ttf" //复制 url 中 xxx.ttf ,作为 Iconfont 组件的 url
});
}
render(){
let iconVar = '\ue60e' ; // 写成变量的话,&【去掉我】#xe60e; ==> \ue60e
return (<View>
<Text>直接写,非变量写法:</Text><Text style={{fontFamily:'explorerIcons'}}>&【去掉我】#xe60e;</Text>
<Text style={{}}>变量写法:</Text><Text style={{fontFamily:'explorerIcons'}}>{'\ue61f'}</Text>
</View>);
}
}
render(<Demo />);
- 注意,如果要更新 icon 项目(添加、删除 icon ),需要重新生成 ttf 路径哦。
