开放平台
本文档展示了如何从零开始,使用蚂蚁金服开放平台服务端SDK快速接入手机网站支付产品,完成与支付宝对接的部分。
注意: 文档中的代码示例和Demo是用来阐述API基本使用方法的,仅针对大众场景。供ISV参考,特殊情况还请ISV自行扩展,确保符合自身业务需求。
支付产品全面升级,若您使用的是老接口,请移步老版本手机网站支付文档。
第一步:搭建和配置开发环境
1、下载服务端SDK
为了帮助开发者调用开放接口,我们提供了开放平台服务端SDK,包含JAVA、PHP和.NET三语言版本,封装了签名&验签、HTTP接口请求等基础功能。为了快速接入并避免接入过程中的签名验签问题,请您先下载对应语言版本的SDK并引入您的开发工程。
第二步:调用接口
手机网站支付产品包含两类API:
- 页面跳转类:需要从前端页面以Form表单的形式发起请求,浏览器会自动跳转至支付宝的相关页面(一般是收银台或签约页面),用户在该页面完成相关业务操作后再回跳到商户指定页面。例如本产品中的手机网站支付接口alipay.trade.wap.pay。
- 系统调用类:直接从服务端发起HTTP请求,支付宝会同步返回请求结果。例如本产品中的交易查询等配套API。
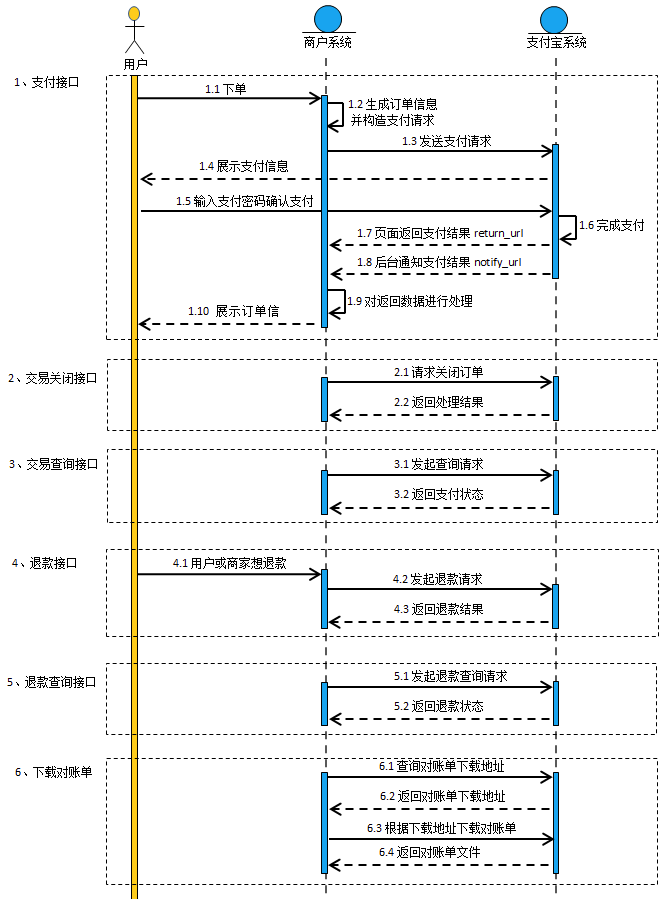
调用流程
- 如上图所示,用户在商户的H5网站下单支付后,商户系统按照手机网站支付接口alipay.trade.wap.payAPI的参数规范生成订单数据,然后在前端页面通过Form表单的形式请求到支付宝。此时支付宝会自动将页面跳转至支付宝H5收银台页面,如果用户手机上安装了支付宝APP,则自动唤起支付宝APP。开发者需要关注安装了支付宝和未安装支付宝的两种测试场景,对于在手机浏览器唤起H5页面的模式下,如果安装了支付宝却没有唤起,大部分原因是当前浏览器不在支付宝配置的白名单内。
- 对于商户app内嵌webview中的支付场景,建议集成支付宝App支付产品。或者您可以使用手机网站支付转Native支付的方案,不建议在您的APP中直接接入手机网站支付。
- 用户在支付宝APP或H5收银台完成支付后,会根据商户在手机网站支付API中传入的前台回跳地址return_url自动跳转回商户页面,同时在URL请求中以Query String的形式附带上支付结果参数,详细回跳参数见“手机网站支付接口alipay.trade.wap.pay”前台回跳参数。
注意:在ios系统中,唤起支付宝App支付完成后,不会自动回到浏览器或商户APP。用户可手工切回到浏览器或商户APP;支付宝H5收银台会自动跳转回商户return_url指定的页面。 - 支付宝还会根据原始支付API中传入的异步通知地址notify_url,通过POST请求的形式将支付结果作为参数通知到商户系统,详情见支付结果异步通知。
- 除了正向支付流程外,支付宝也提供交易查询、关闭、退款、退款查询以及对账等配套API。
特别注意:
- 由于前台回跳的不可靠性,前台回跳只能作为商户支付结果页的入口,最终支付结果必须以异步通知或查询接口返回为准,不能依赖前台回跳。
- 商户系统接收到异步通知以后,必须通过验签(验证通知中的sign参数)来确保支付通知是由支付宝发送的。详细验签规则参考异步通知验签。
- 接受到异步通知并验签通过后,一定要检查通知内容,包括通知中的app_id, out_trade_no, total_amount是否与请求中的一致,并根据trade_status进行后续业务处理。
使用SDK快速接入
手机网站支付alipay.trade.wap.pay:
对于页面跳转类API,SDK不会也无法像系统调用类API一样自动请求支付宝并获得结果,而是在接受request请求对象后,为开发者生成前台页面请求需要的完整form表单的html(包含自动提交脚本),商户直接将这个表单的String输出到http response中即可。
public void doPost(HttpServletRequest httpRequest,
HttpServletResponse httpResponse) throws ServletException, IOException {
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2"); //获得初始化的AlipayClient
AlipayTradeWapPayRequest alipayRequest = new AlipayTradeWapPayRequest();//创建API对应的request
alipayRequest.setReturnUrl("http://domain.com/CallBack/return_url.jsp");
alipayRequest.setNotifyUrl("http://domain.com/CallBack/notify_url.jsp");//在公共参数中设置回跳和通知地址
alipayRequest.setBizContent("{" +
" \"out_trade_no\":\"20150320010101002\"," +
" \"total_amount\":\"88.88\"," +
" \"subject\":\"Iphone6 16G\"," +
" \"product_code\":\"QUICK_WAP_PAY\"" +
" }");//填充业务参数
String form="";
try {
form = alipayClient.pageExecute(alipayRequest).getBody(); //调用SDK生成表单
} catch (AlipayApiException e) {
e.printStackTrace();
}
httpResponse.setContentType("text/html;charset=" + CHARSET);
httpResponse.getWriter().write(form);//直接将完整的表单html输出到页面
httpResponse.getWriter().flush();
httpResponse.getWriter().close();
}
关键入参:
| 参数名称 | 参数说明 |
|---|---|
| out_trade_no | 商户订单号,需要保证不重复 |
| subject | 订单标题 |
| total_amount | 订单金额 |
异步通知验签:
Map<String, String> paramsMap = ... //将异步通知中收到的所有参数都存放到map中
boolean signVerified = AlipaySignature.rsaCheckV1(paramsMap, ALIPAY_PUBLIC_KEY, CHARSET, SIGN_TYPE) //调用SDK验证签名
if(signVerified){
// TODO 验签成功后,按照支付结果异步通知中的描述,对支付结果中的业务内容进行二次校验,校验成功后在response中返回success并继续商户自身业务处理,校验失败返回failure
}else{
// TODO 验签失败则记录异常日志,并在response中返回failure.
}
关键通知参数:
| 参数名称 | 参数说明 |
|---|---|
| trade_no | 支付宝28位交易号 |
| trade_status | 交易状态 |
| total_amount | 订单金额 |
交易查询接口alipay.trade.query:
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2"); //获得初始化的AlipayClient
AlipayTradeQueryRequest request = new AlipayTradeQueryRequest();//创建API对应的request类
request.setBizContent("{" +
" \"out_trade_no\":\"20150320010101001\"," +
" \"trade_no\":\"2014112611001004680073956707\"" +
" }");//设置业务参数
AlipayTradeQueryResponse response = alipayClient.execute(request);//通过alipayClient调用API,获得对应的response类
System.out.print(response.getBody());
//根据response中的结果继续业务逻辑处理
关键入参:
| 参数名称 | 参数说明 |
|---|---|
| out_trade_no | 支付时传入的商户订单号,与trade_no必填一个 |
| trade_no | 支付时返回的支付宝交易号,与out_trade_no必填一个 |
关键出参:
| 参数名称 | 参数说明 |
|---|---|
| trade_no | 支付宝28位交易号 |
| out_trade_no | 支付时传入的商户订单号 |
| trade_status | 交易当前状态 |
交易退款接口alipay.trade.refund:
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2"); //获得初始化的AlipayClient
AlipayTradeRefundRequest request = new AlipayTradeRefundRequest();//创建API对应的request类
request.setBizContent("{" +
" \"out_trade_no\":\"20150320010101001\"," +
" \"trade_no\":\"2014112611001004680073956707\"," +
" \"out_request_no\":\"1000001\"," +
" \"refund_amount\":\"2014112611001004680073956707\"" +
" }");//设置业务参数
AlipayTradeRefundResponse response = alipayClient.execute(request);//通过alipayClient调用API,获得对应的response类
System.out.print(response.getBody());
//根据response中的结果继续业务逻辑处理
关键入参:
| 参数名称 | 参数说明 |
|---|---|
| out_trade_no | 支付时传入的商户订单号,与trade_no必填一个 |
| trade_no | 支付时返回的支付宝交易号,与out_trade_no必填一个 |
| out_request_no | 本次退款请求流水号,部分退款时必传 |
| refund_amount | 本次退款金额 |
关键出参:
| 参数名称 | 参数说明 |
|---|---|
| refund_fee | 该笔交易已退款的总金额 |
查询对账单下载地址接口alipay.data.dataservice.bill.downloadurl.query:
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2"); //获得初始化的AlipayClient
AlipayDataDataserviceBillDownloadurlQueryRequest request = new AlipayDataDataserviceBillDownloadurlQueryRequest();//创建API对应的request类
request.setBizContent("{" +
" \"bill_type\":\"trade\"," +
" \"bill_date\":\"2016-04-05\""
" }");//设置业务参数
AlipayDataDataserviceBillDownloadurlQueryResponse response = alipayClient.execute(request);
System.out.print(response.getBody());
//根据response中的结果继续业务逻辑处理
关键入参:
| 参数名称 | 参数说明 |
|---|---|
| bill_type | 固定传入trade |
| bill_date | 需要下载的账单日期,最晚是当期日期的前一天 |
关键出参:
| 参数名称 | 参数说明 |
|---|---|
| bill_download_url | 账单文件下载地址,30秒有效 |
下载账单文件:
//将接口返回的对账单下载地址传入urlStr
String urlStr = "http://dwbillcenter.alipay.com/downloadBillFile.resource?bizType=X&userId=X&fileType=X&bizDates=X&downloadFileName=X&fileId=X";
//指定希望保存的文件路径
String filePath = "/Users/fund_bill_20160405.csv";
URL url = null;
HttpURLConnection httpUrlConnection = null;
InputStream fis = null;
FileOutputStream fos = null;
try {
url = new URL(urlStr);
httpUrlConnection = (HttpURLConnection) url.openConnection();
httpUrlConnection.setConnectTimeout(5 * 1000);
httpUrlConnection.setDoInput(true);
httpUrlConnection.setDoOutput(true);
httpUrlConnection.setUseCaches(false);
httpUrlConnection.setRequestMethod("GET");
httpUrlConnection.setRequestProperty("Charsert", "UTF-8");
httpUrlConnection.connect();
fis = httpUrlConnection.getInputStream();
byte[] temp = new byte[1024];
int b;
fos = new FileOutputStream(new File(filePath));
while ((b = fis.read(temp)) != -1) {
fos.write(temp, 0, b);
fos.flush();
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if(fis!=null) fis.close();
if(fos!=null) fos.close();
if(httpUrlConnection!=null) httpUrlConnection.disconnect();
} catch (IOException e) {
e.printStackTrace();
}
}
微信公众平台无法使用支付宝收付款的解决方案
微信中无法打开支付宝收款是微信浏览器限制所致,可以参考下图方法引导用户转到系统浏览器,即可用支付宝收款。点此下载。
1、引导用户选择在浏览器中打开支付链接,以完成支付。如图1所示:
图1
2、用支付宝继续完成支付,如图2所示:
图2
关于交易状态的说明
支付宝返回的常见的交易状态包含以下:
| 枚举名称 | 枚举说明 | 触发条件描述 | 触发条件默认值 |
|---|---|---|---|
| WAIT_BUYER_PAY | 交易创建,等待买家付款 | 交易创建 | false(不触发通知) |
| TRADE_CLOSED | 未付款交易超时关闭,或支付完成后全额退款 | 交易关闭 | true(触发通知) |
| TRADE_SUCCESS | 交易支付成功,可退款 | 交易支付成功 | true(触发通知) |
| TRADE_FINISHED | 交易结束,不可退款 | 交易完成 | true(触发通知) |
状态TRADE_SUCCESS的通知触发条件是商户签约的产品支持退款功能的前提下,买家付款成功;
状态TRADE_FINISHED的通知触发条件是商户签约的产品不支持退款功能的前提下,买家付款成功;或者,商户签约的产品支持退款功能的前提下,交易已经成功并且已经超过可退款期限。
一般情况下,商户只需按照交易状态的默认返回情况来进行相应处理即可,暂不开放单独配置某状态是否返回的功能 。