JSSDK文档
测试Demo
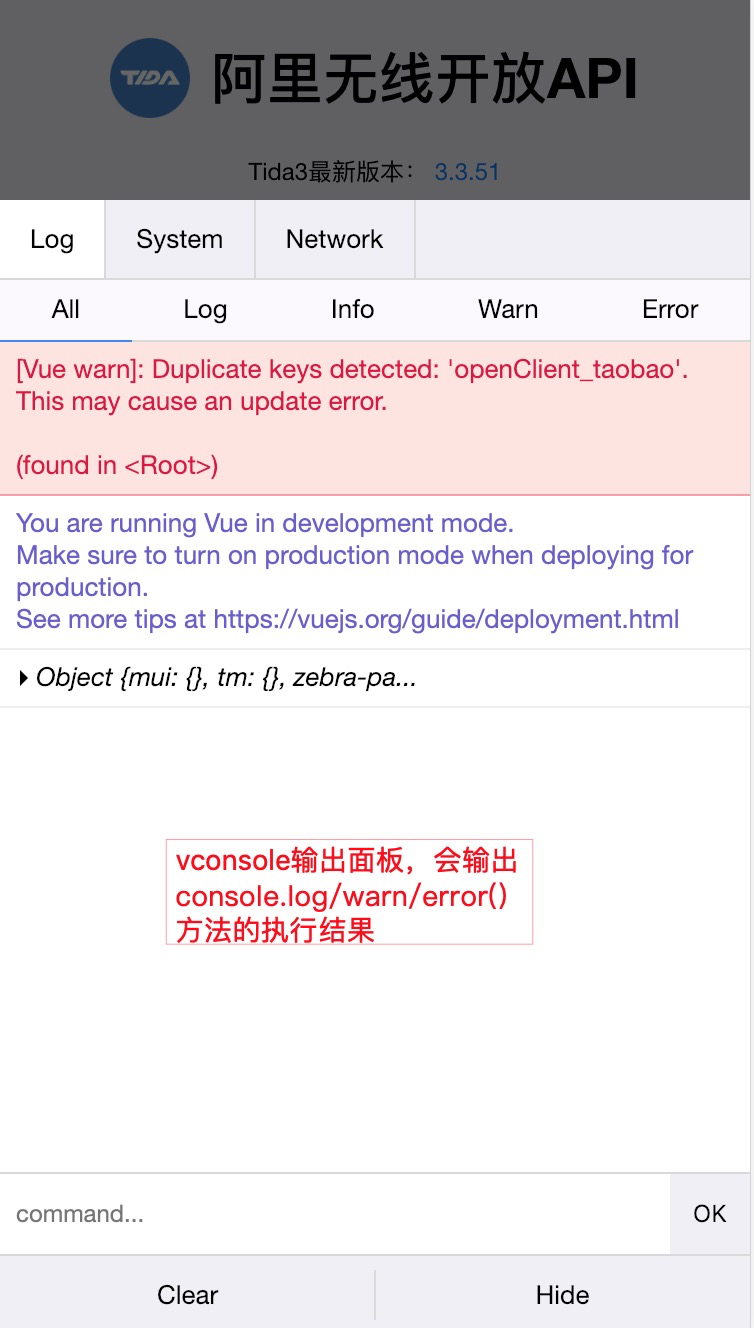
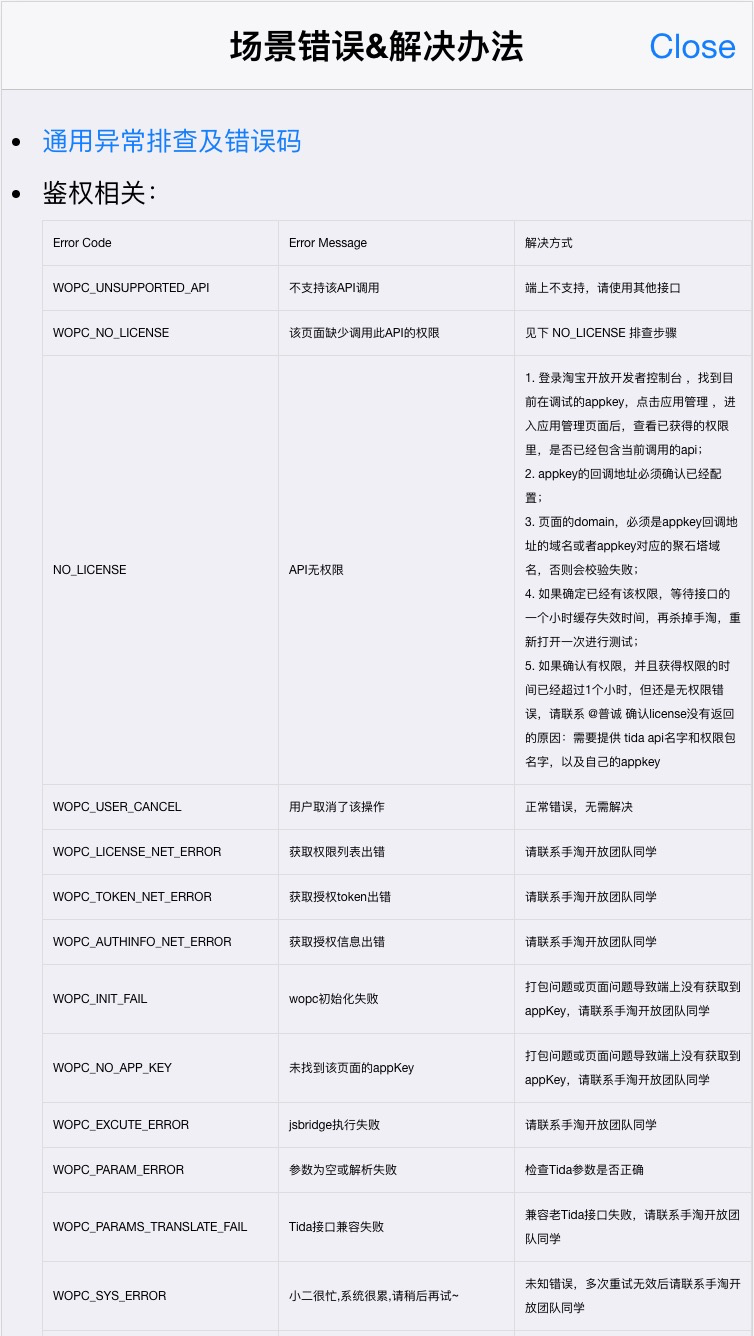
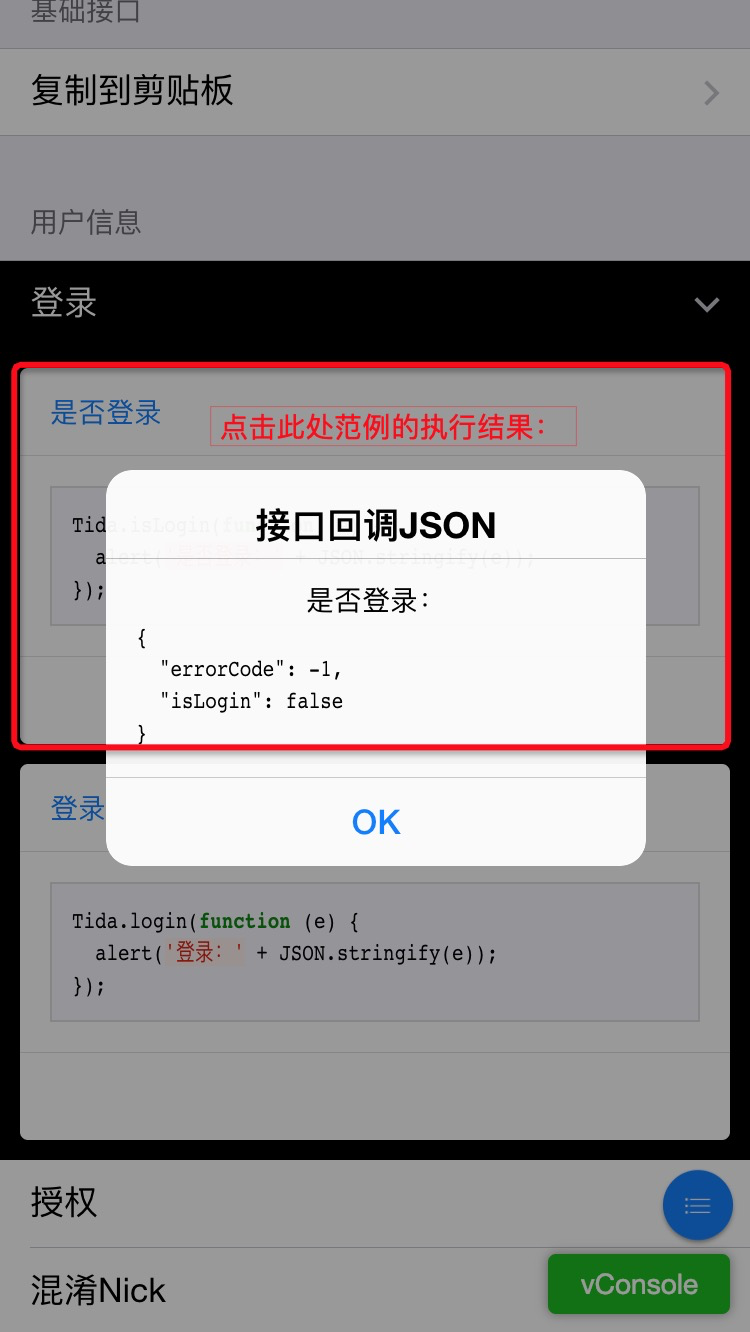
1. 界面介绍






2. demo链接&二维码:
https://coolgame2018.ews.m.jaeapp.com
3. 不再需要Tida.ready
不用再通过以下方式进行Tida接口的调用了:
Tida.ready({
module: ["device", "media", "server", "social", "widget", "sensor", "share", "buy", "draw", "im", "calendar", "prize"],
console:1, // 默认关闭, 值为1时打开浮层console.
}, function() {
//do something you want
}
因为Tida内部已经放弃了ready接口,目前即便调用了也不会出错,但它已经没有价值了,大家可以看下其内部实现:
var Tida = {
ready: function (option, callback) {
if (typeof option == 'function') {
callback = option;
}
callback && callback();
}
...
}
