爱淘宝
背景
店铺前台应用买家授权默认采用数据混淆方式,此种方式颁发的访客用户名是经过混淆的,如果数据混淆方式无法支持应用,可以采用授权组件,在用户同意后第三方应用可以获取用户名。
注意:对于店铺模块前台应用,这两种授权方式只能二选一。
使用方法
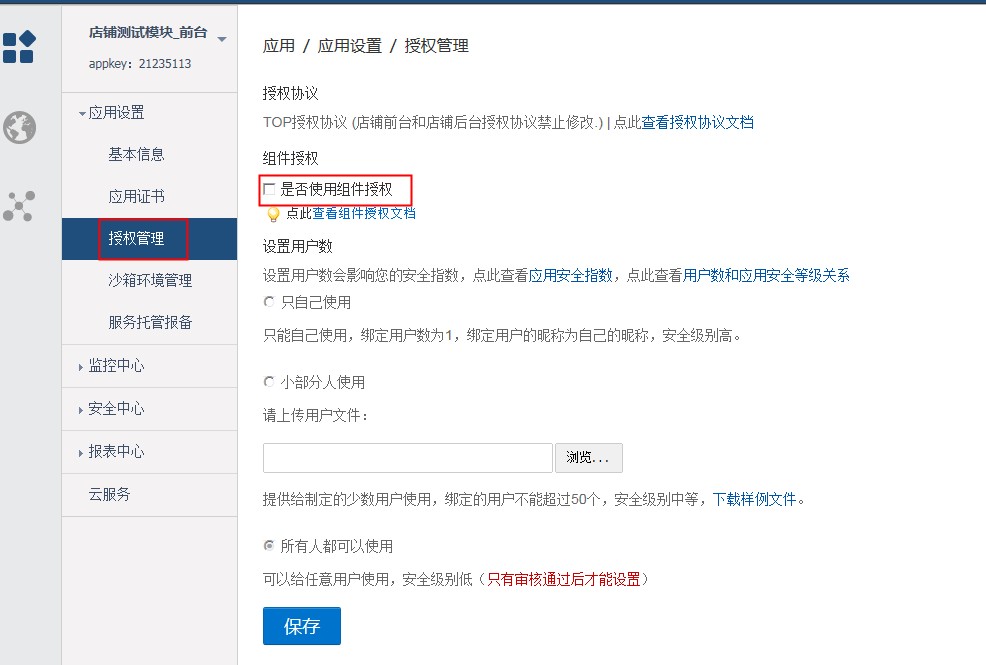
1、选择授权方式


在您勾选并保存之后,用户访问您的店铺前台组件时回调地址上将不会再有买家用户名。
2、引入js sdk
在页面头里引入
| <script src="https://g.alicdn.com/sj/top-jssdk/0.0.3/sdk.js?appkey=YourAppkey"></script> |
3、在页面里放置一个"容器 "(可选,不放置容器进入自定义按钮模式)
| <div class="top-authbtn-container"></div> |
4、初始化组件
| <script> TOP.ui("authbtn", { container: '.top-authbtn-container', type:'', callback: function(data){ alert(JSON.stringify(data)); } } ); </script> |
callback方法需要你自己实现,js sdk会通知你授权结果
5、高级进阶
| <script> TOP.ui("authbtn", { container: '.top-authbtn-container', name:'默认是【立即使用】', type:'mini', callback: function(data){ alert(JSON.stringify(data)); } } ); </script> |
authbtn组件初始化的支持两个可选参数(name和type)
a、name:控制点击按钮上的文案
b、type:控制弹出浮层的大小,mini——小窗口,为空时表示默认大小
6、自定义按钮
组件初始化的使用按钮也许和你的应用风格格格不入,OK,我们支持自定义 “立即使用”按钮
初始化的时候,如果不传入 container 配置,也就是没有初始化使用按钮的容器,这个时候,组件进入自定义按钮模式,组件会提供一个事件,允许外部激发渲染用户确认的dialog
<script> </script> |
7、callback传入参数示例
如果你的应用没有获得session key的权限,那么授权成功后只会返回给你用户名称,例如:
| {"result":{"taobao_user_nick":"%E4%B8%AD%E6%96%87%E6%B5%8B%E8%AF%95ni"},"success":true} |
taobao_user_nick值做了url encode采用的编码是UTF-8
如果你的应用有获得session key的权限,那么还会返回session key等信息,例如:
| {"result":{"w2_expires_in":0, "taobao_user_nick":"xxxx", "w1_expires_in":1800, "re_expires_in":10800, "expires_in":10800, "r2_expires_in":0, "refresh_token":"6100d08f0118f6d210c028f5e1e33ae5d43af0f139057712053128341", "access_token":"6100308f4af05a011efcdfd60e225cd5047c05daf7e4c572053128341", "r1_expires_in":1800}, "success":true} |
access_token即为session key。
如果调用失败,返回值信息可能如下:
| {"errorCode":"208","errorMsg":"系统繁忙,请稍后再试","success":false} |
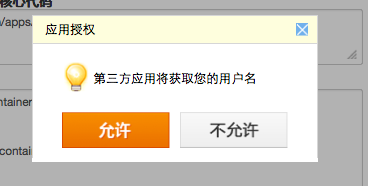
界面预览

验证回调可信度
由于当前用户是JS callback给ISV的程序,如果ISV需要对可信度进行验证,请加上sign=true的配置。这样,会在返回结果上包上一层签名。ISV可以传递到服务端,验证签名。
<script> </script> |
